Marketing Emails
Email is an outbound marketing campaign tactic used to engage and nurture our known contacts. Marketing emails are created in Eloqua using a modular email template system.
Email Layout
Marketing emails are modeled after the B2B site as they often direct traffic to that property. We replicate the website’s treatment of the header layout, logo treatment, type styles, call-to-action instances, and footers to build consistency and trust.
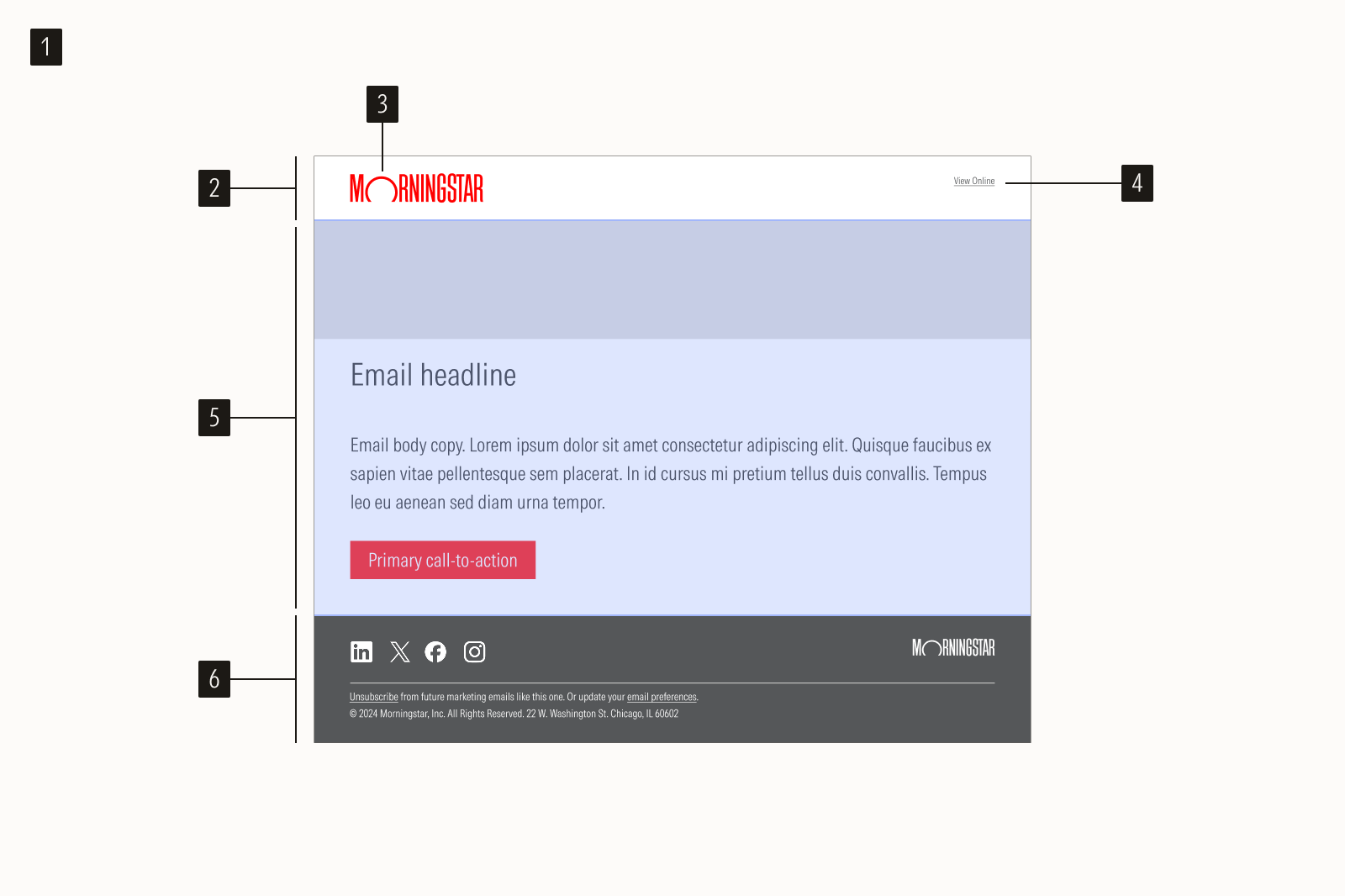
All emails share a common frame or set of layout elements.

- Background color is always F7F5F2 (Neutral 10 in the Morningstar color palette).
- Header contains the logo and “View online” link and can be versioned when appropriate.
- Morningstar logo links to the B2B site. The logo can be replaced by family brand or acquired brand logos as appropriate.
- View online link allows the email to be viewed in browser.
- Email body includes text and imagery and allows for a variety of modular component configurations.
- Footer contains links to our social channels, a recall of the Morningstar logo, and subscription management information.
Type Styles
Preset type styles and text sizes are built into components and templates. These sizes render well across both desktop and mobile views. For consistency, designers shouldn’t alter text sizes.
HTML code allows our brand typeface, Intrinsic, to render when possible. When Intrinsic isn’t available, email code will display backup typefaces.
CTA Variations
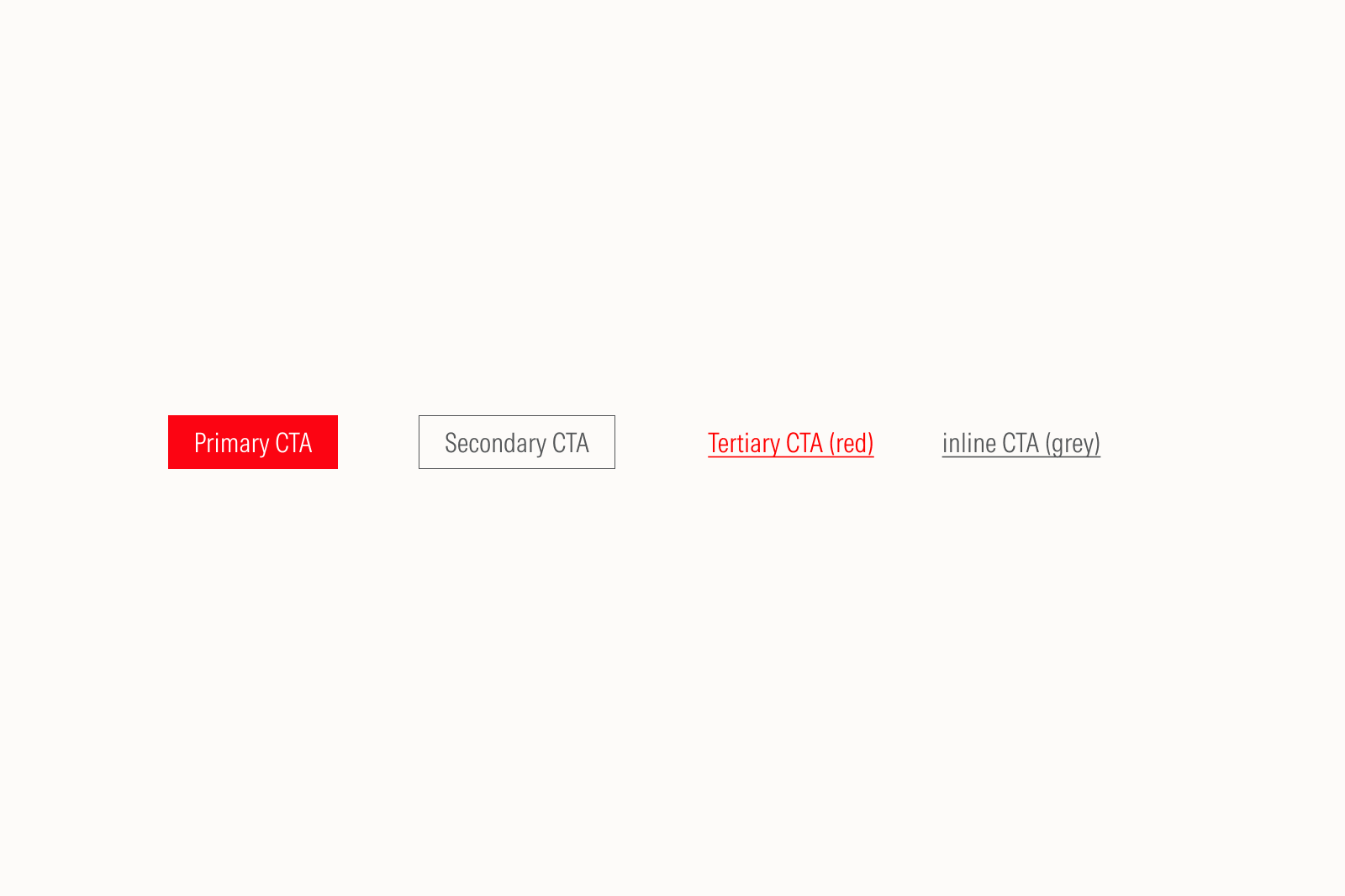
Best practice dictates using a single, primary call-to-action in marketing emails to focus the audience’s attention on the main action we want them to take.
A secondary CTA can promote an additional action. Use a tertiary CTA when the audience can choose from several actions of equal value, such as downloading a report from a list of research content. Inline CTAs can link to relevant information in context.

Components
In addition to the common frame, all emails are built with modular components that can be reused across all email types. Below are some commonly used components.
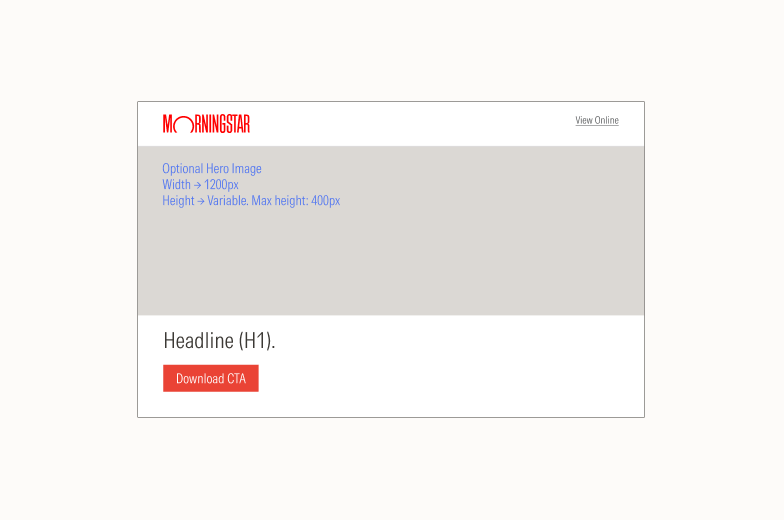
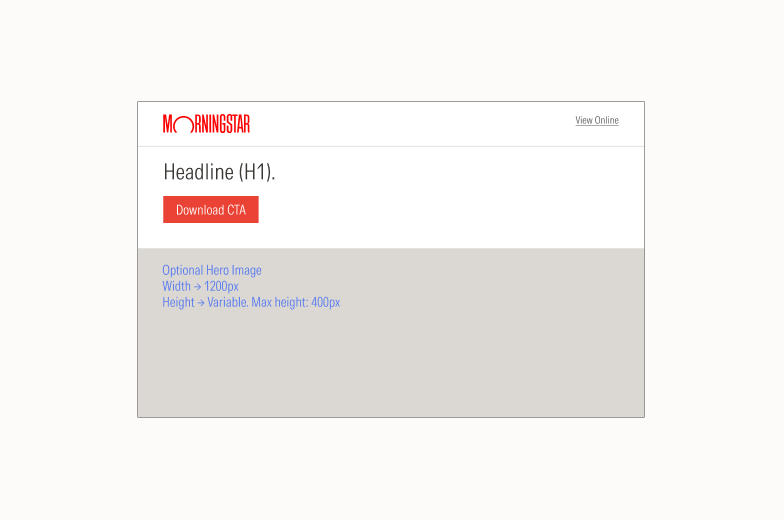
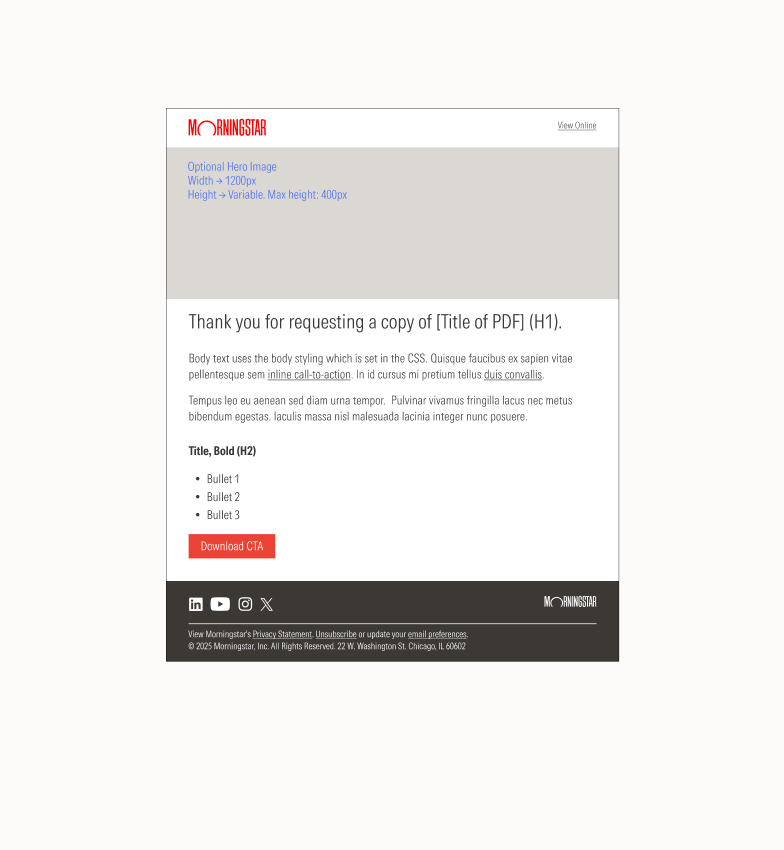
Headline and Hero Image
The headline and hero introduce the topic of the email. Designers can choose from the preset combinations below. In some cases, we can test combinations in different orders to determine what performs best. Read more about Eloqua best practices and A/B testing.




Content Blocks
Designers can combine modular image and text blocks to best suit the email content.

Text modules contain body copy and can include bolded subheads and links as needed.

Two-column insights card modules reuse the insights creative that appear on the B2B site.

Content promotion - text left modules support an image and descriptive copy to the left.

Content promotion - text right modules support an image and descriptive text to the right.

Promotional modules can highlight a related webinar, event, or program.

Alternate promotional modules use a light background and an eyebrow that identifies the insight type (in this example, a webinar).
Speaker Blocks
Speaker headshots and bios are included in webinar and event emails to provide information about speaker and presentors.

Webinar speaker blocks can include up to four speakers per row.

Event speaker blocks can include up to four speakers per row. When there are fewer than four speakers, the column width stays consistent.


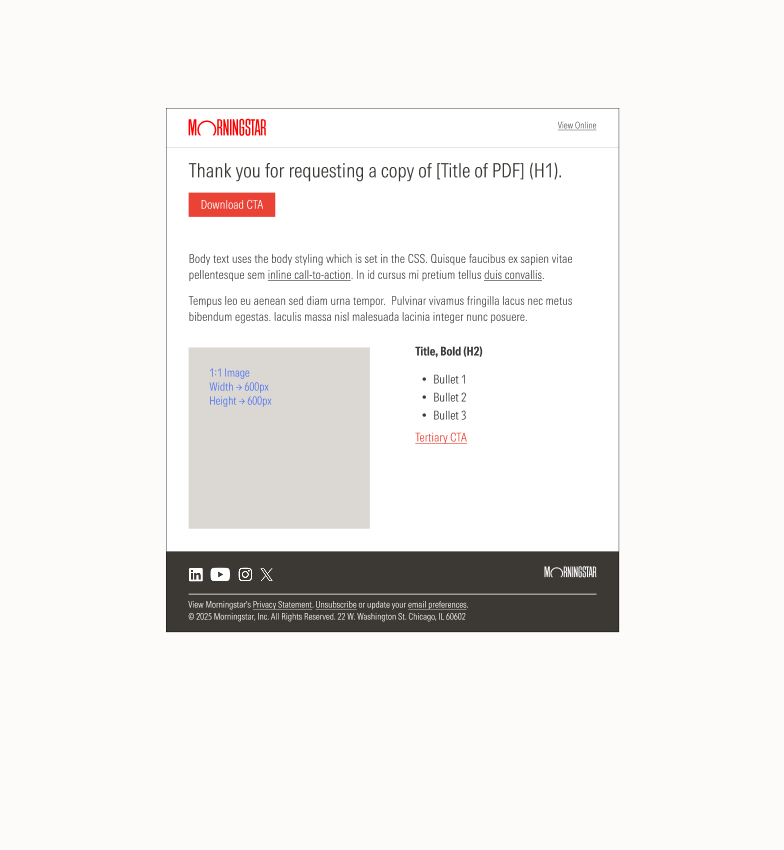
Content Bundle Emails
This template offers users multiple guides or reports under a common theme.


Webinar and Event Emails
This email template highlights location, date, time, and speaker information. We can include hero imagery or adjust the location of the CTA.

Webinar invitation emails include the webinar title, time, and speakers.

Event invitation emails include the event title, time and location, and agenda highlights.
