Feedback
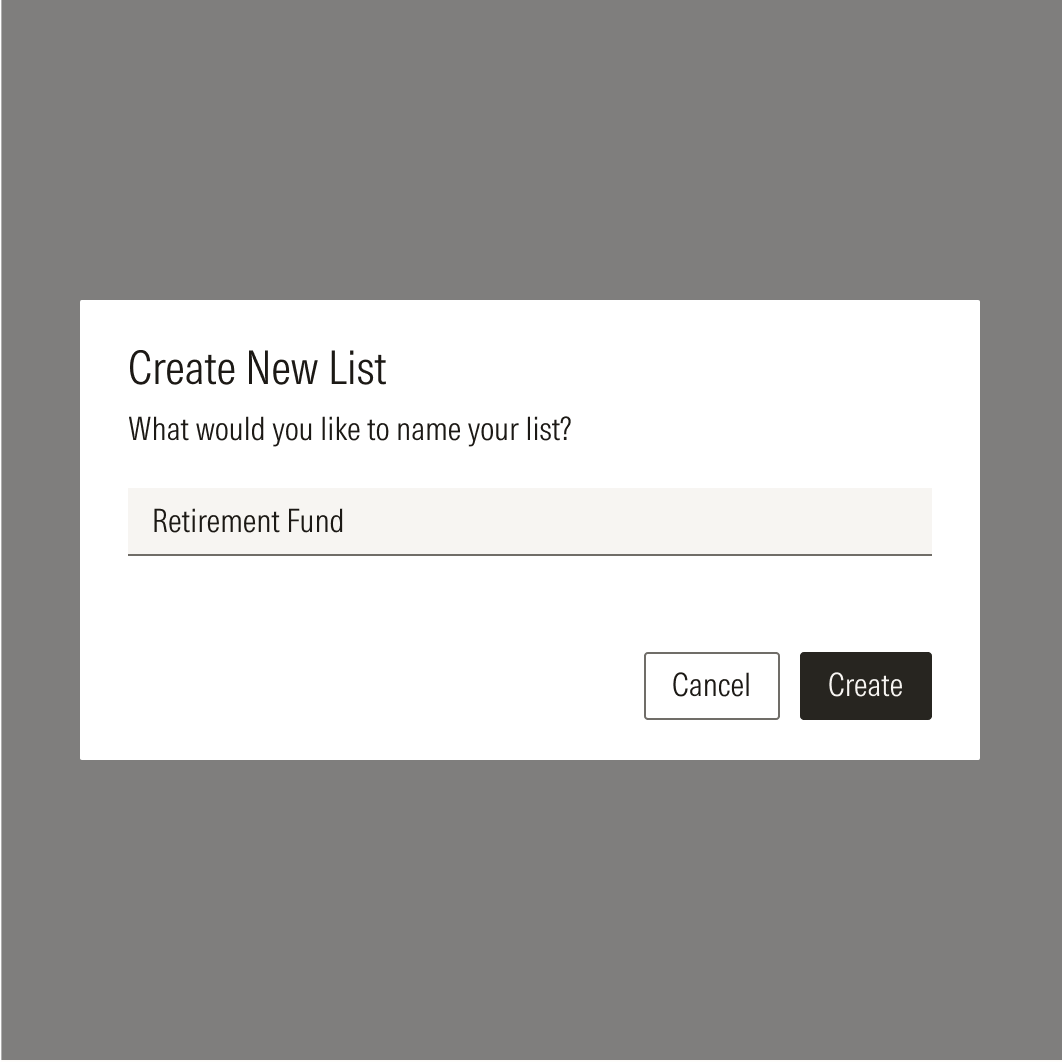
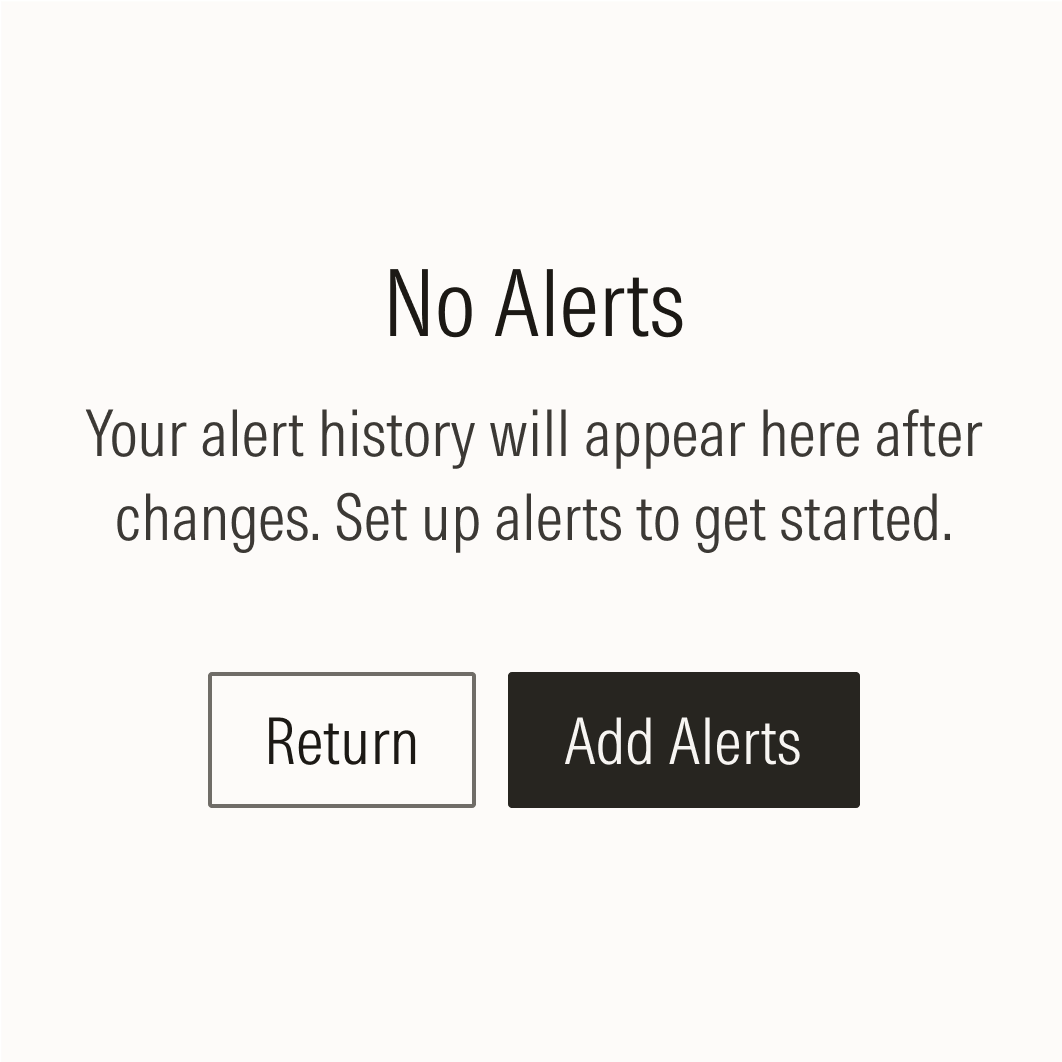
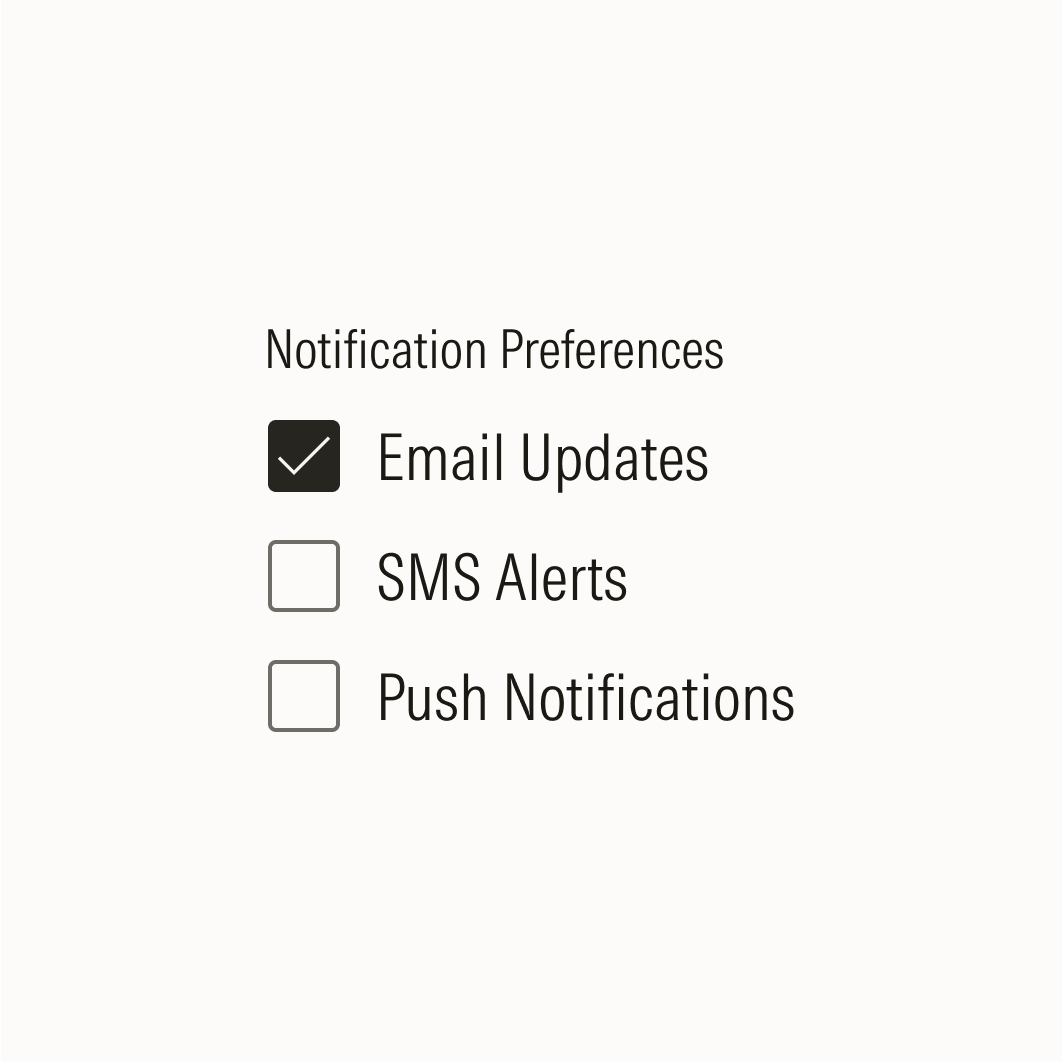
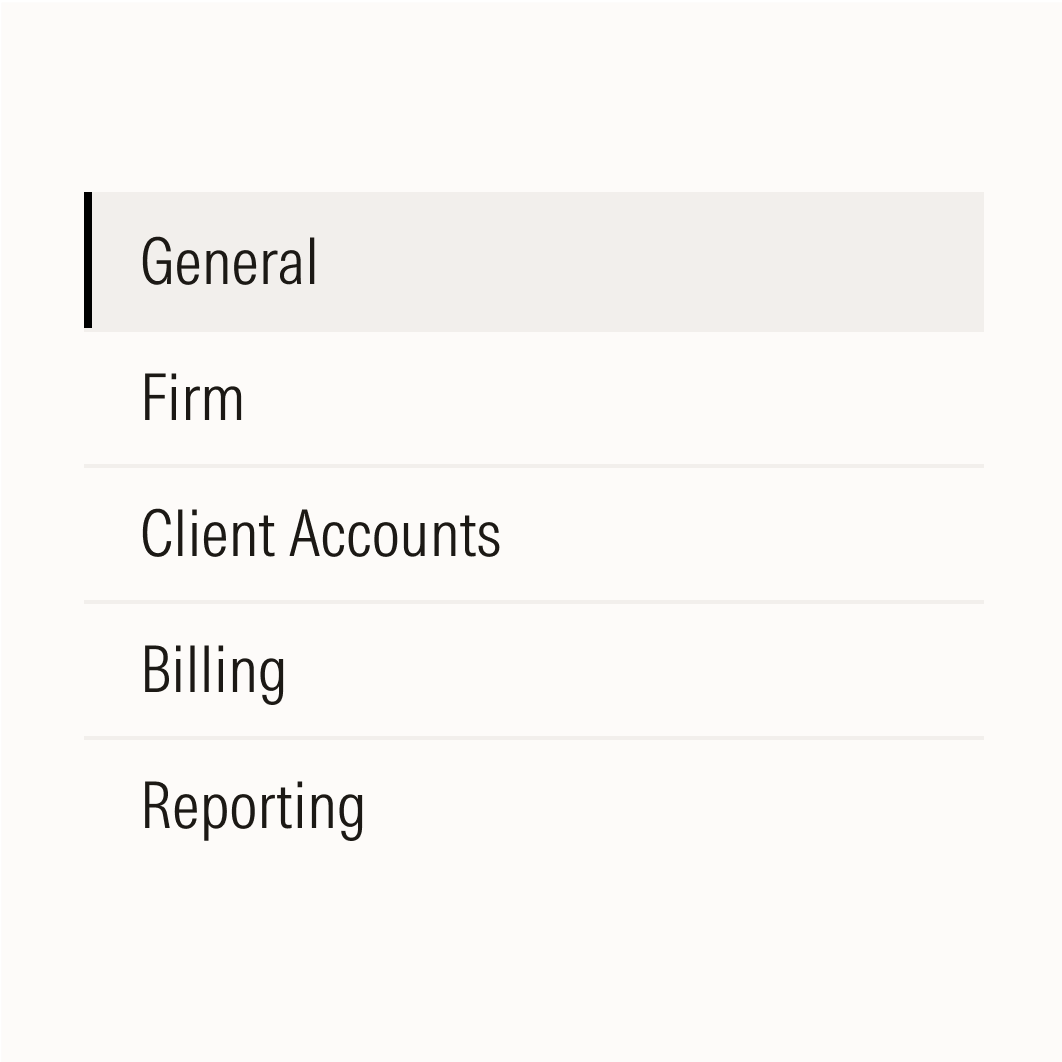
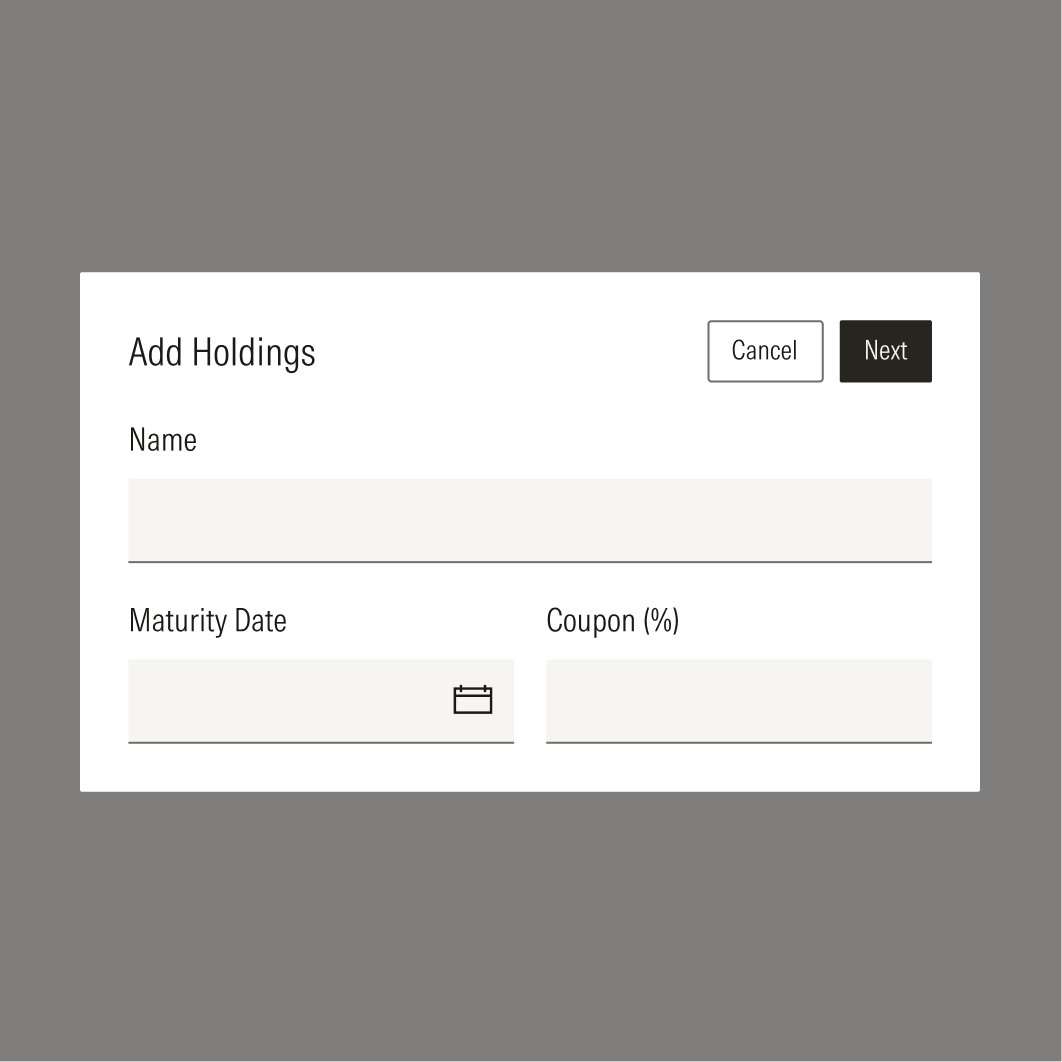
Components Overview

Morningstar Design provides a shared language and approach for building empowering, on-brand experiences for investors. Reach out for support if you have any questions.
©2025 Morningstar, Inc. All rights reserved. Terms of use