Link
Links are used as navigational elements, usually as part of larger content sections or paragraphs, and take the user to a new location by opening a new, separate web tab.
- Underline text enforces the meaning of the link’s action.
- Label sets the label of the link.


Variation | Purpose | Icon | Sizes | Colors |
|---|---|---|---|---|
Standalone link | Use on its own to take the user to a new page. | No icon | Depending on the hierarchy and the surrounding content, links can have one of the body typography sizes. | Neutral 85, cyan 30 |
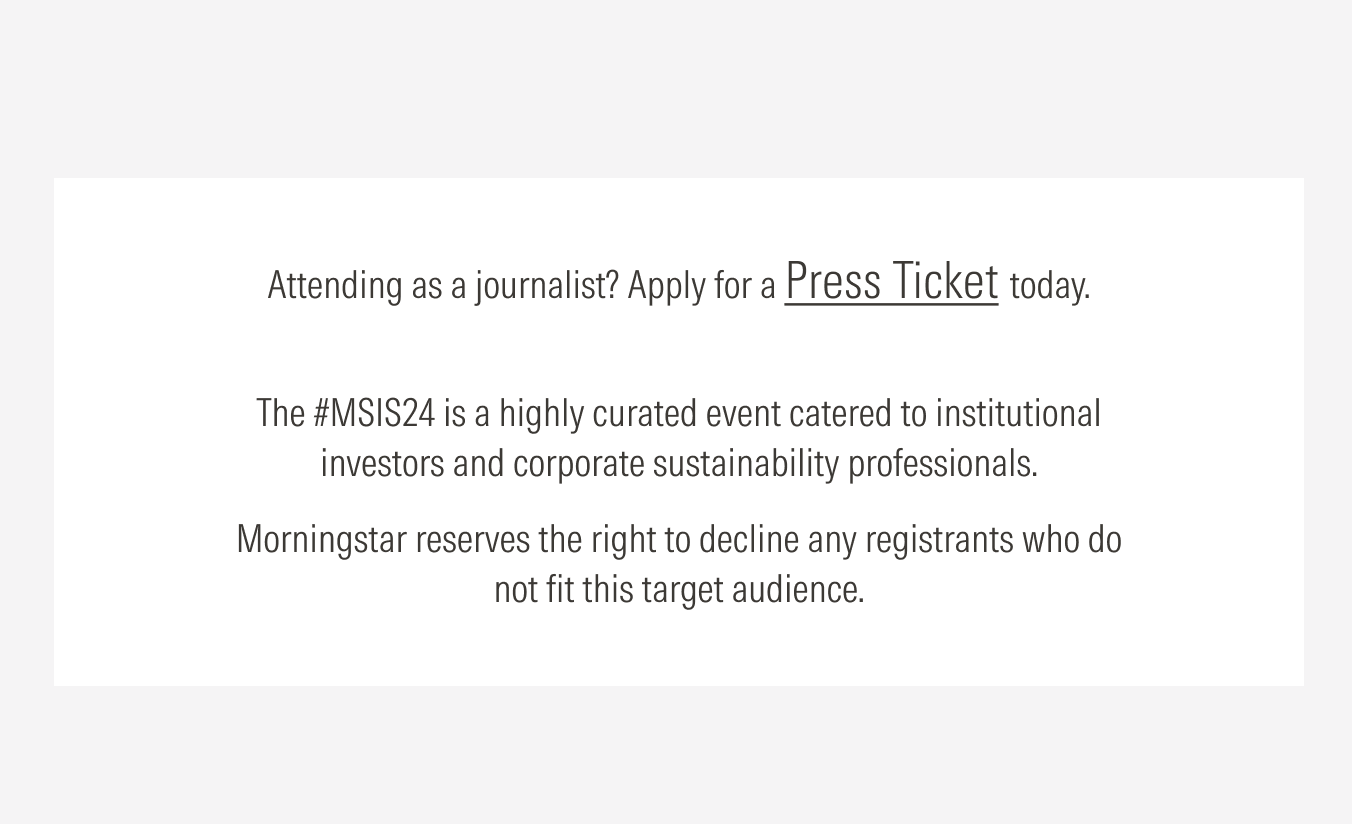
Inline text link | Use as part of a sentence or paragraph to take the user to a new page. | No icon | Same typography size as the paragraph it is part of, one of the body typography sizes. | Neutral 85, cyan 30 |
Default
The link hasn’t been clicked, and the page of the link hasn’t been visited.

Visited
The link has been clicked, and the page of the link has been opened.


Do use the same typography size as the paragraph for in-line text links.

Don’t use a different typography size from the paragraph for in-line text links.



.png)