Image
Images help reinforce a message and convey the product and company style.
Best Practices
- File size should be under 500KB.
- Images should be in .png or .webp formats.
- Include a color profile for each image to ensure that colors show as intended.
- Test images on a range of actual devices.
- Include clear alt text for each image. Write clear and direct description if it has a purpose, and “decorative image” if it is decorative.).
- Avoid the use of images with text with important information.


Variation | Purpose | Border | Sizes |
|---|---|---|---|
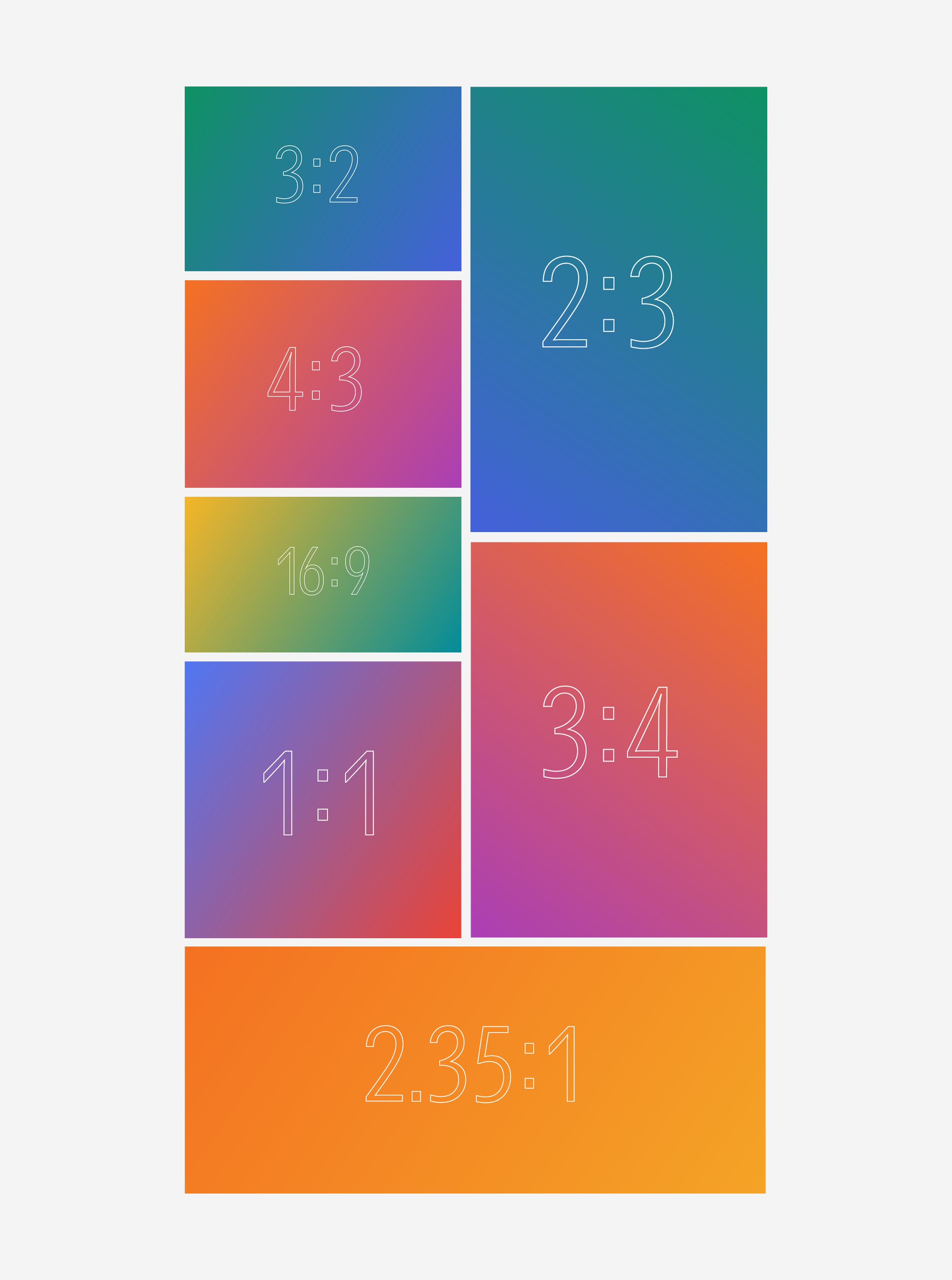
Float | The most common. Use to support a message with extra context. Use as part of other components and sections such as cards, heroes, carousels, flexible modules, and the collaborate section. | No border | 16x9, 4x3, 1x1, 2x3, 3x2, 3x4 |
With border | Use in very specific cases (outline cards with an image). Use to support a message and give extra contex. | With border | 16x9, 4x3, 1x1, 2x3, 3x2, 3x4 |
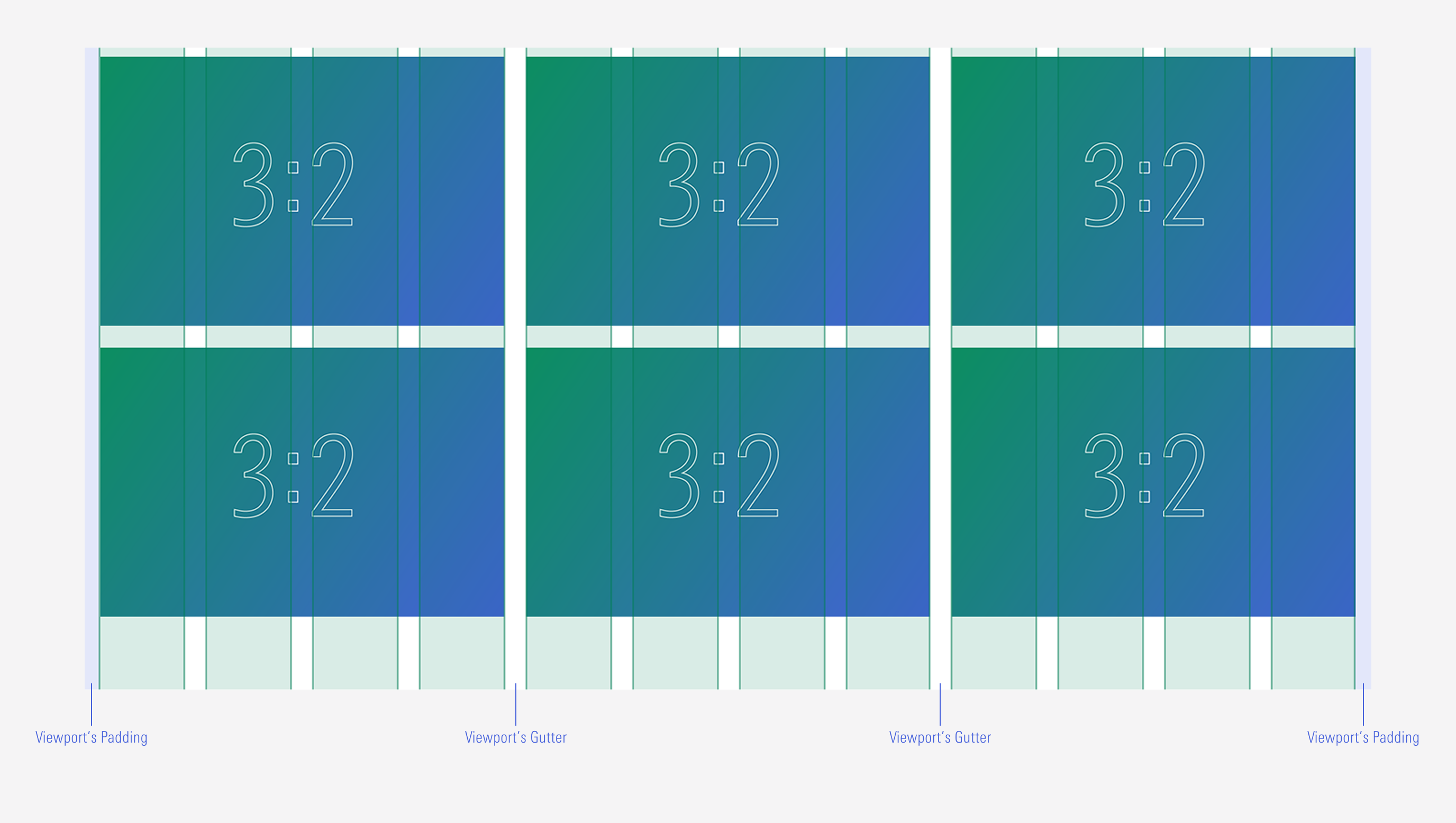
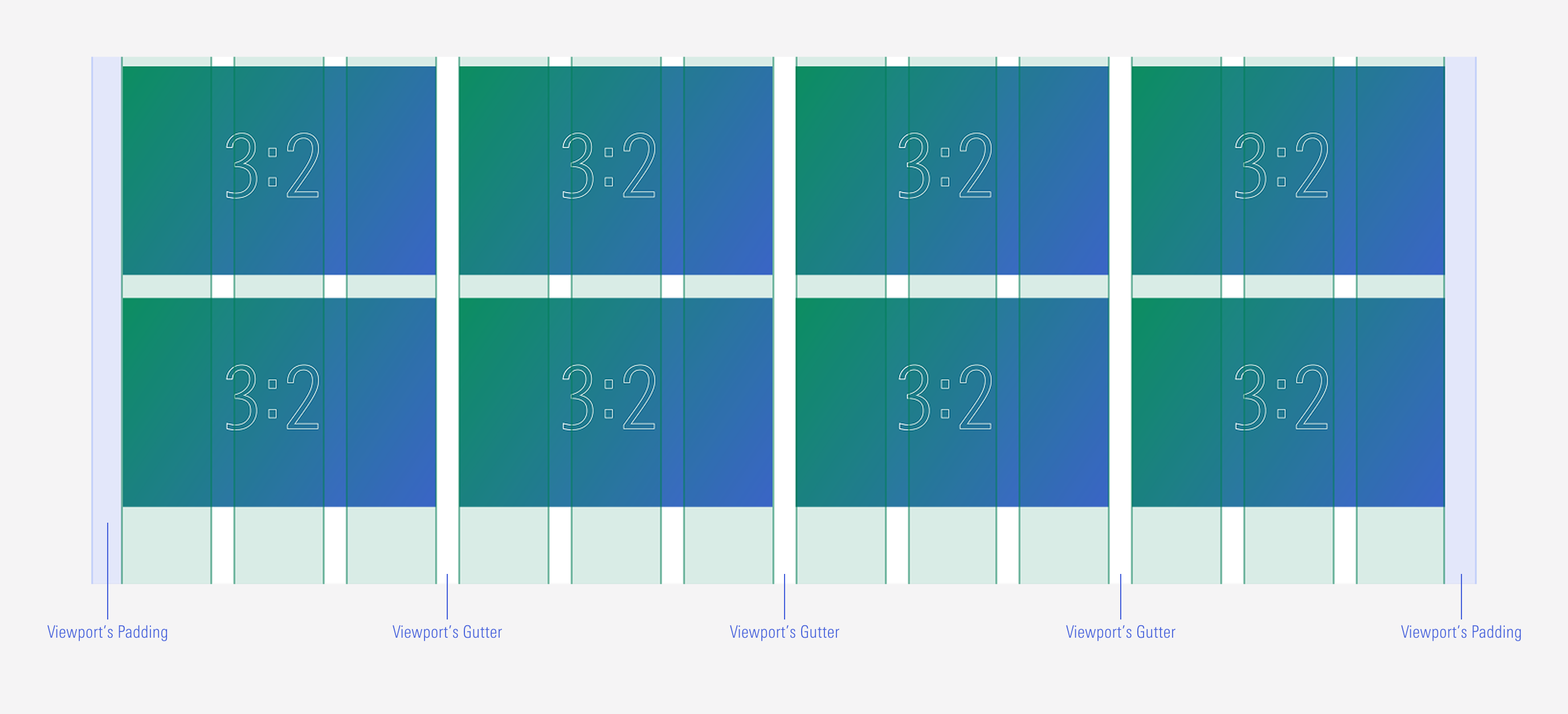
4-Column Grid

Accessibility
Always use text instead of images to communicate important information. Images should be added to support or relate to the message they accompany.
Alternative Text
Use alternative text to describe an image when the image adds important context for the message and is not decorative. Follow these guidelines to write alternative text:
- Clearly describe what the image represents and what it conveys visually.
- Alt text should be clear and short as possible, preferably no more than 100 characters.
- Don’t include the text that the image is paired with. Alt text only describes the image.
- If the meaning of the image is part of the text belongs to, then alt text might not be needed.
- Decorative images don’t need alt text.

Do use images to support text, with no important text information inside the image.

Don’t place important information inside the image. It not only affects the readability of the content, but also affects its accessibility.

Do consider the purpose of the image and where it will be used, so the content is visible and readable. Be sure to have a high level of contrast between the image and the text, as well as the image composition, when using the image as a background.

Don’t ignore where the image will be used. It could affect the visibility of the content the image supports.


Outlined Card


Float Card