Quote
Use this section when a quote needs to stand out in the middle of the page.
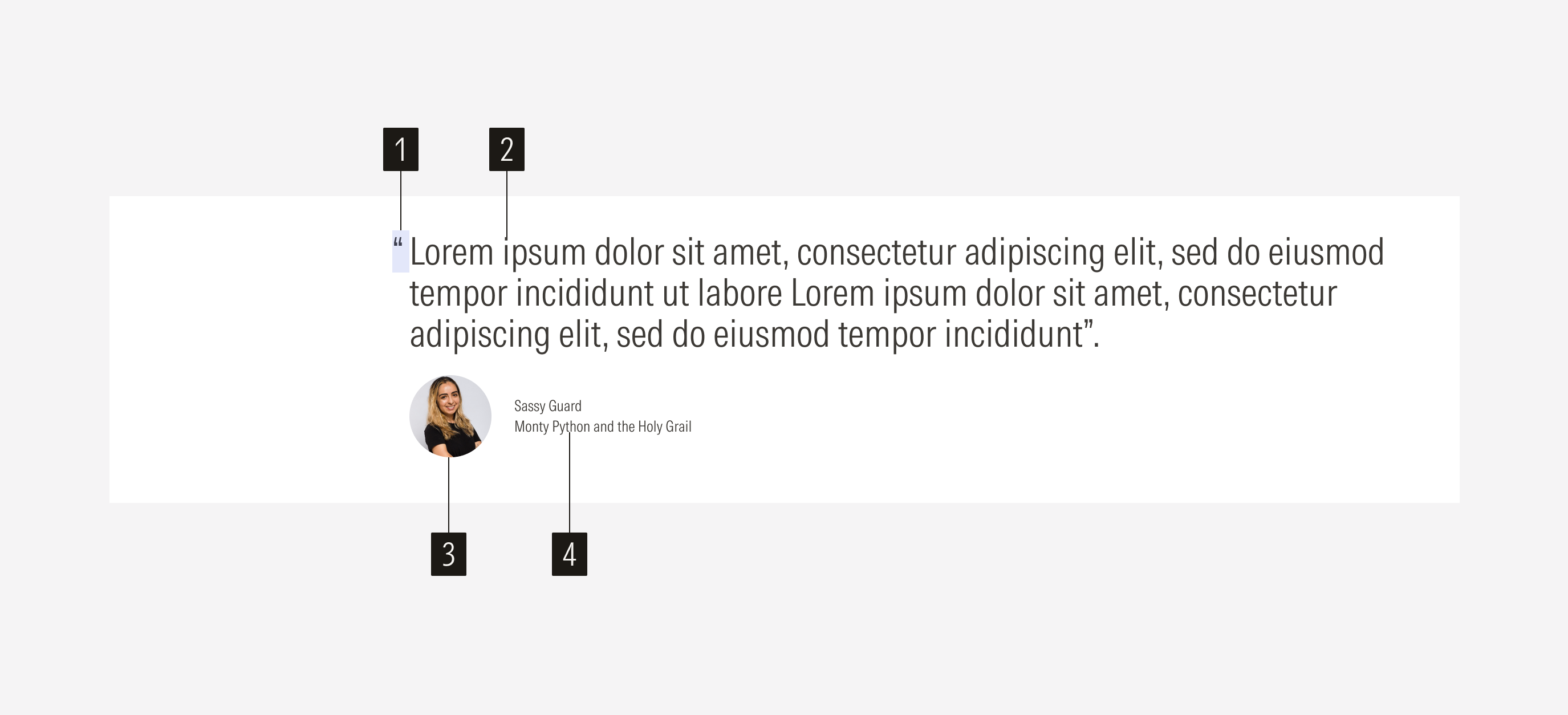
- Starting quote slot sets the beginning of the quote.
- Quote copy defines the quote. It has a character limit.
- Headshot slot defines where a headshot of the quote author should be placed.
- Attribution copy defines the role and company of the quote’s author.
Variation | Purpose | Quote | Attribution Copy | Headshot | Background |
|---|---|---|---|---|---|
Blog quote | Use to highlight an opinion, phrase, comment, or testimonial from someone on any page. | With quote | With author’s name and company; with author’s name, role and company. | With author’s headshot, no author’s headshot | With background (solid color) |
Single Quote | Use to highlight a phrase or comment from someone on its own blog. | With quote | No attribution copy | No author’s headshot | With background (solid color) |
Container
Spacing
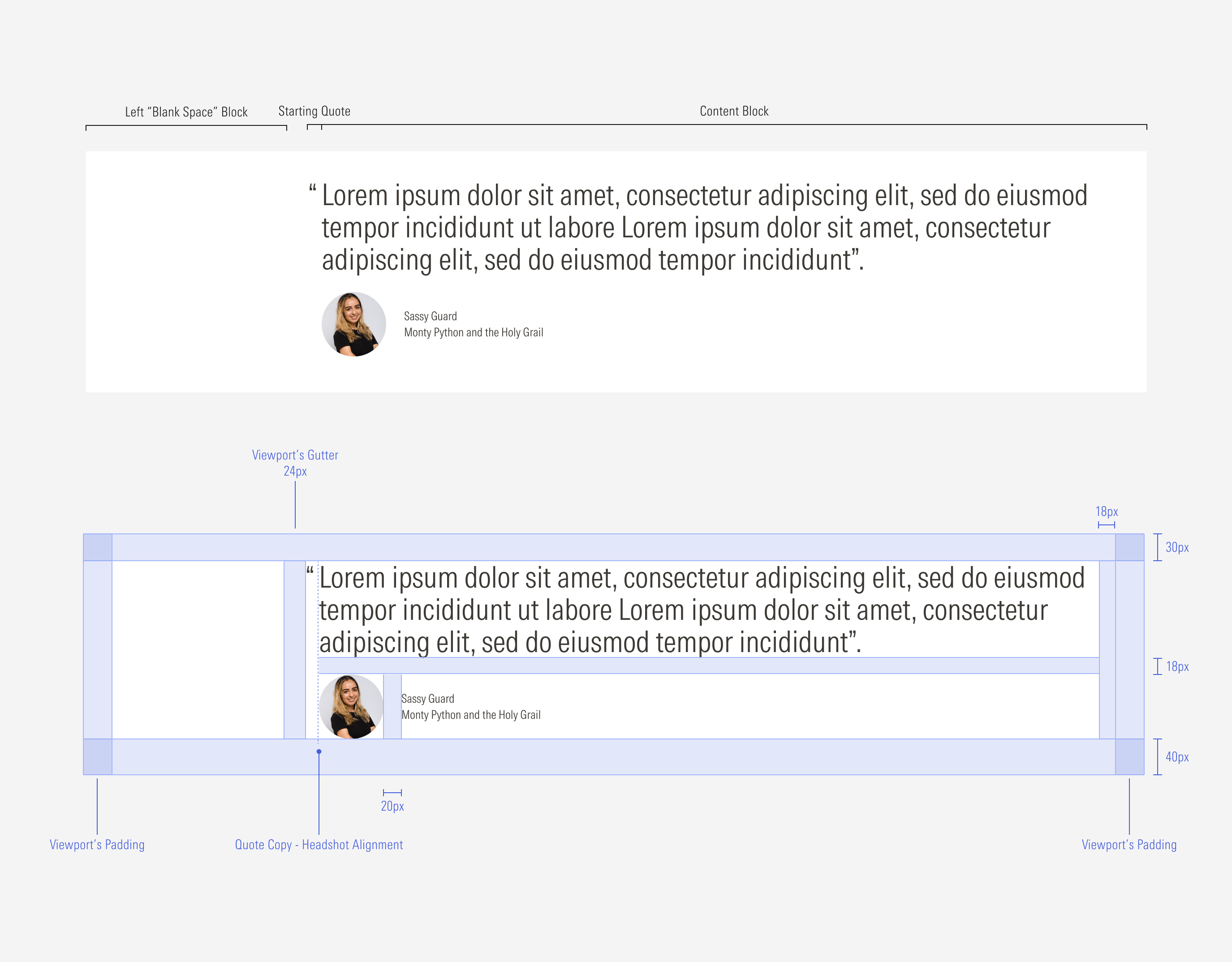
Ensure that proper space is given between each item in the container. Besides the horizontal padding and gutter, the carousel has a top and a bottom margin to consider. Note that the vertical spacing between multiple elements will take the gutter height of the grid (behavior per viewport).


Hierarchy
A proper hierarchy must be ensured for the elements that compose a quote. The author information (headshot and attribution) should be at the bottom of the quote copy. The initial quotation mark should be outside the quote copy, using the same text style as the whole quote text and final quotation mark.
Alignment
Components within the quote container should be left-aligned. Keep in mind that the headshot is aligned to the left with the beginning of the quote copy (not the initial quotation mark), and that the headshot and attribution are horizontally center-aligned between them.


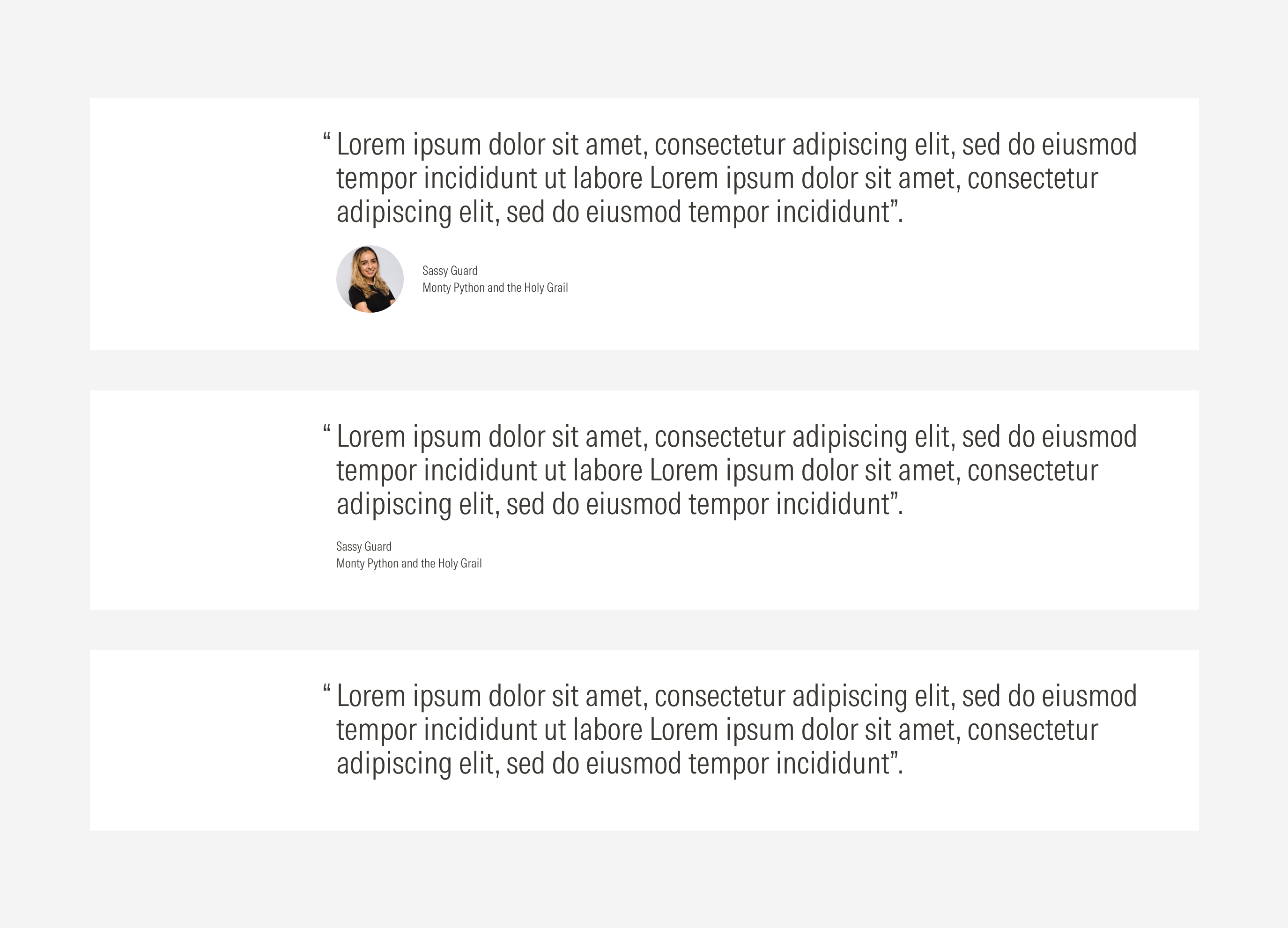
Do place the author’s information below the description, aligned to the quote copy to its left.

Don’t align the authors information with the starting quote or to the right or at the top of the quote copy.
Scale-Down Behavior
The way the text blocks are displayed will be closely related to the screen size. This means that the quote container will adapt to the viewport.