Hero
This hero will start every family brand page in the top-most section. It appears directly under the navigation bars.
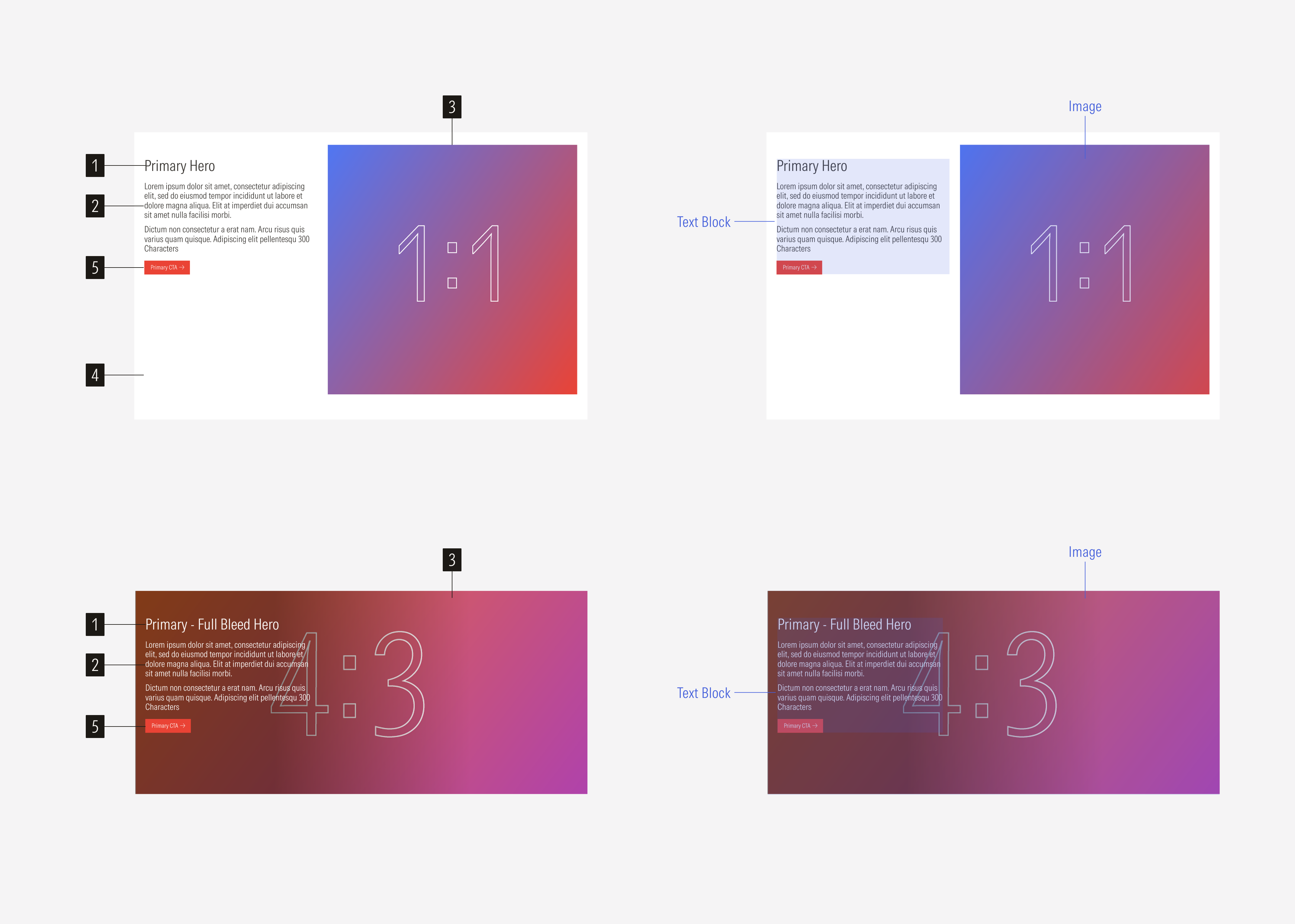
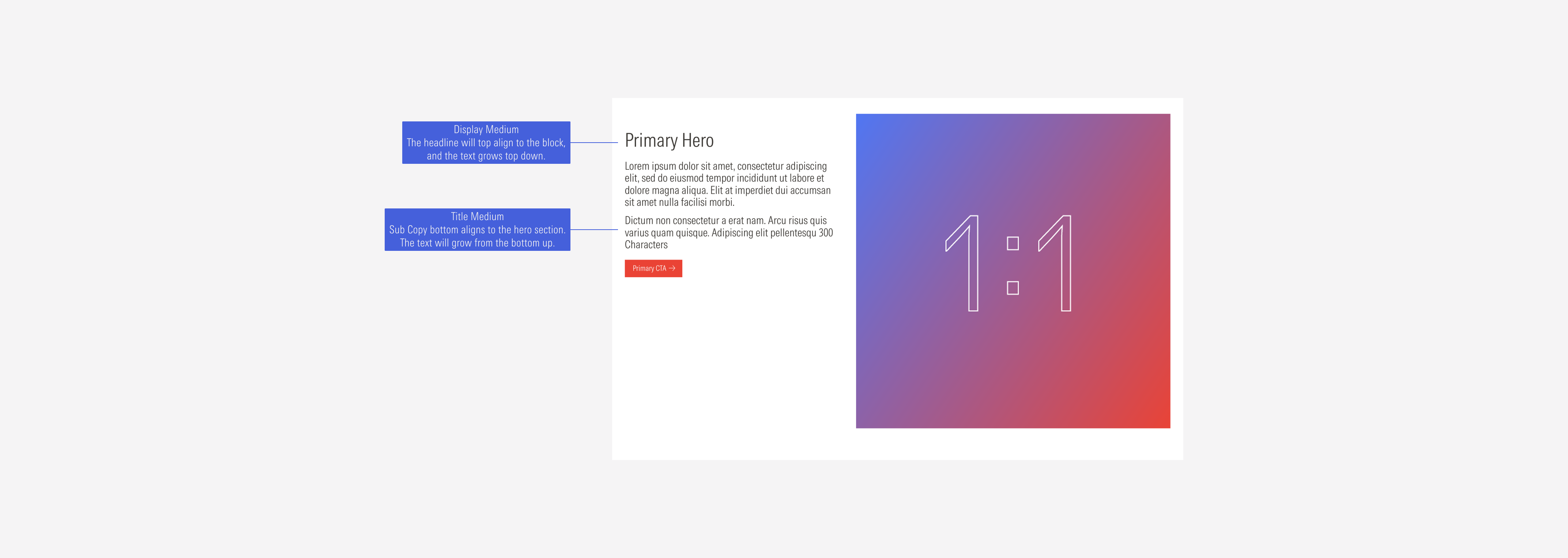
- Title sets the topic for the hero and the content of the page.
- Body text gives context about the main topic of the page.
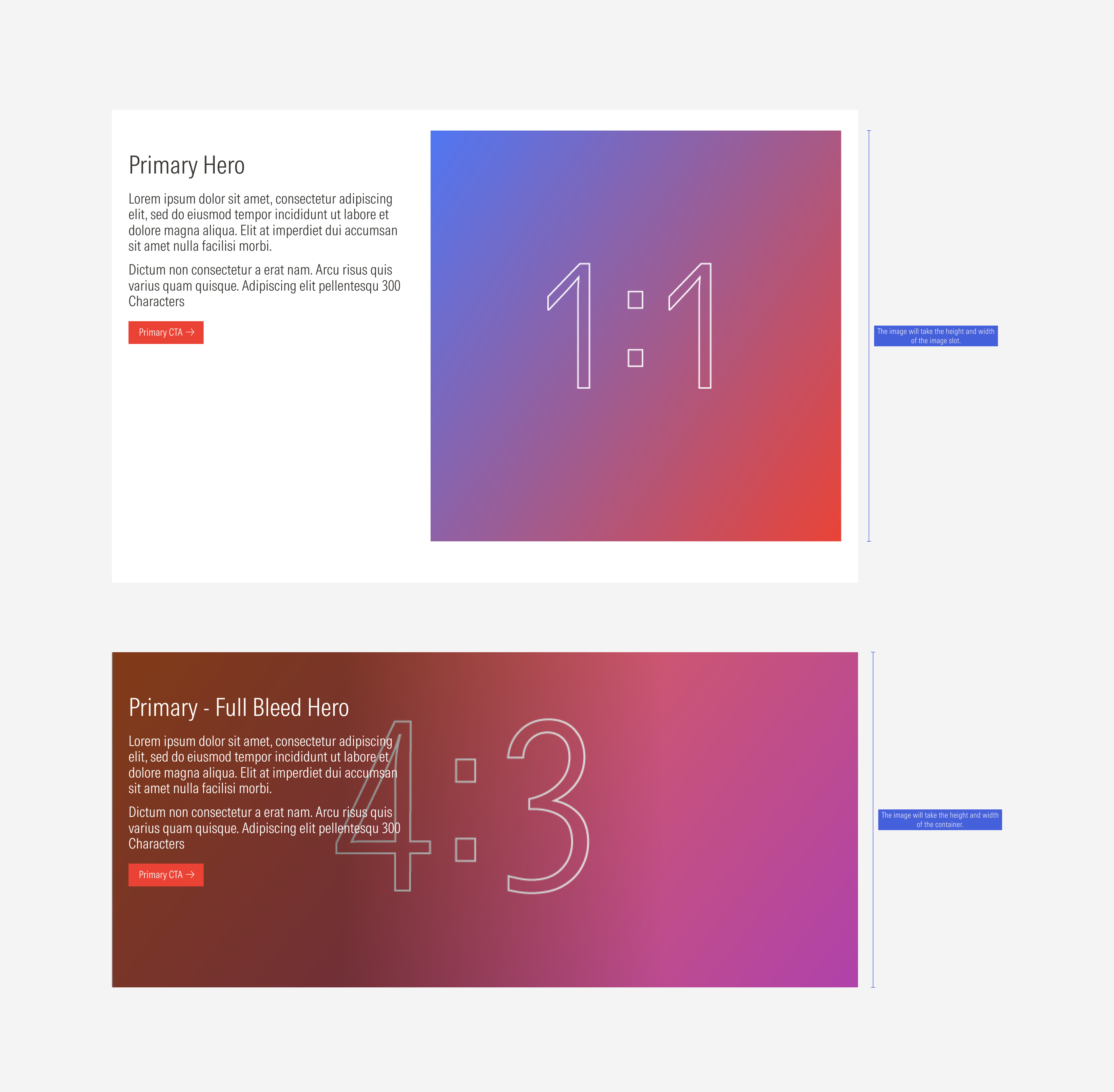
- Image enforces the content of the hero. Depending on the hero variation, it can be boxed in a slot or a full-bleed background image.
- Background
- CTAs: Enforces the desired user action. CTAs are optional. There could be no CTA, only a primary CTA, a primary and a secondary CTA, or a primary, a secondary and a tertiary CTA.
Usage
When to Use
Use a primary hero on family brand pages to hook the users and give them a positive first impression of the page’s content, making them scroll to explore more.
When Not to Use
Don’t use a primary hero on general pages or social pages where there is a variety of content for the user to choose from, such as blog posts or research pages. Use a general hero or a section with a text block instead.

Variation | Purpose | Image | Background | Icon | CTA |
|---|---|---|---|---|---|
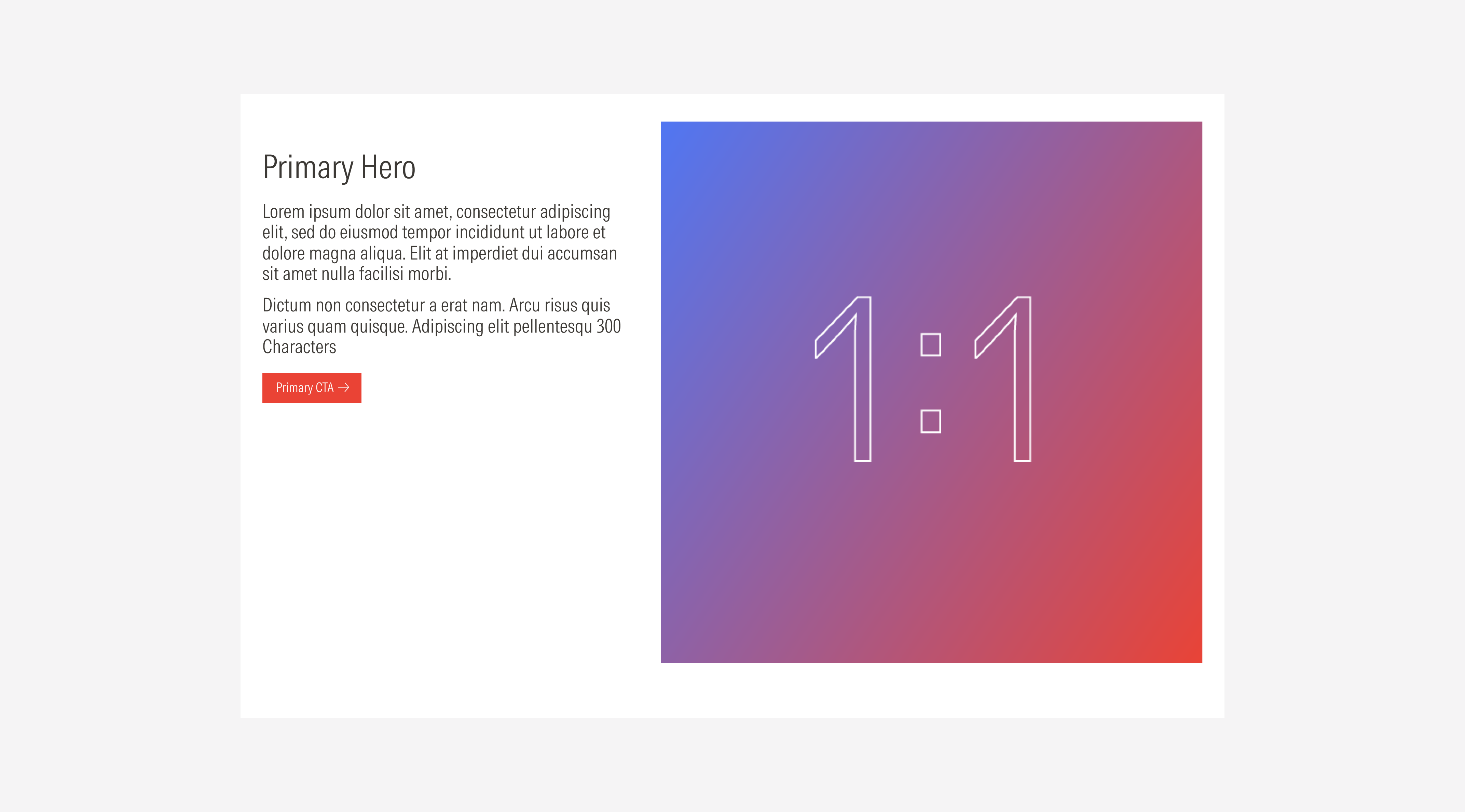
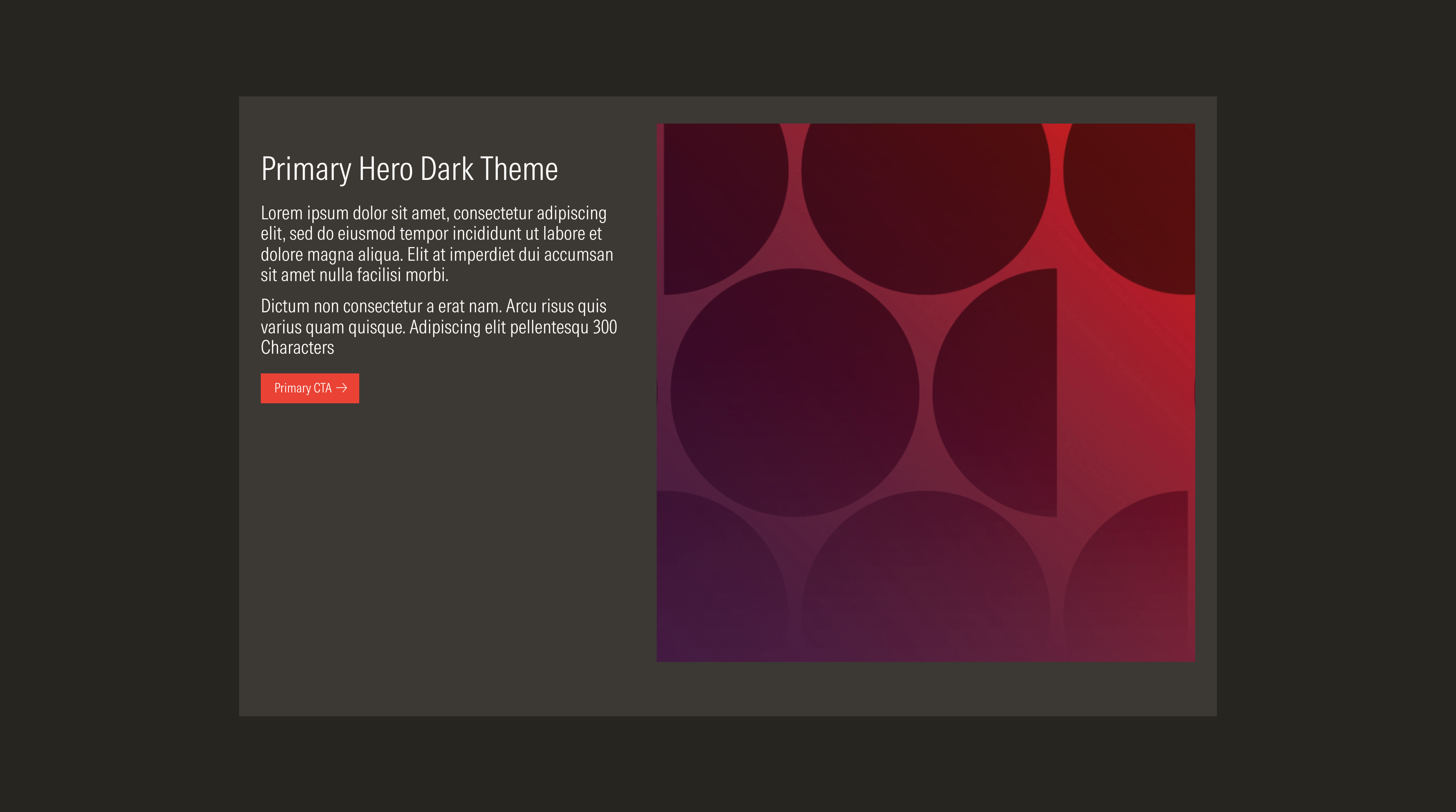
Primary | Use for family brand pages when the image has a lot of details, gives more context, and communicates more information. | Boxed | Solid color | No icon | No CTAs; a primary, a primary and a secondary; a primary, a secondary and a tertiary |
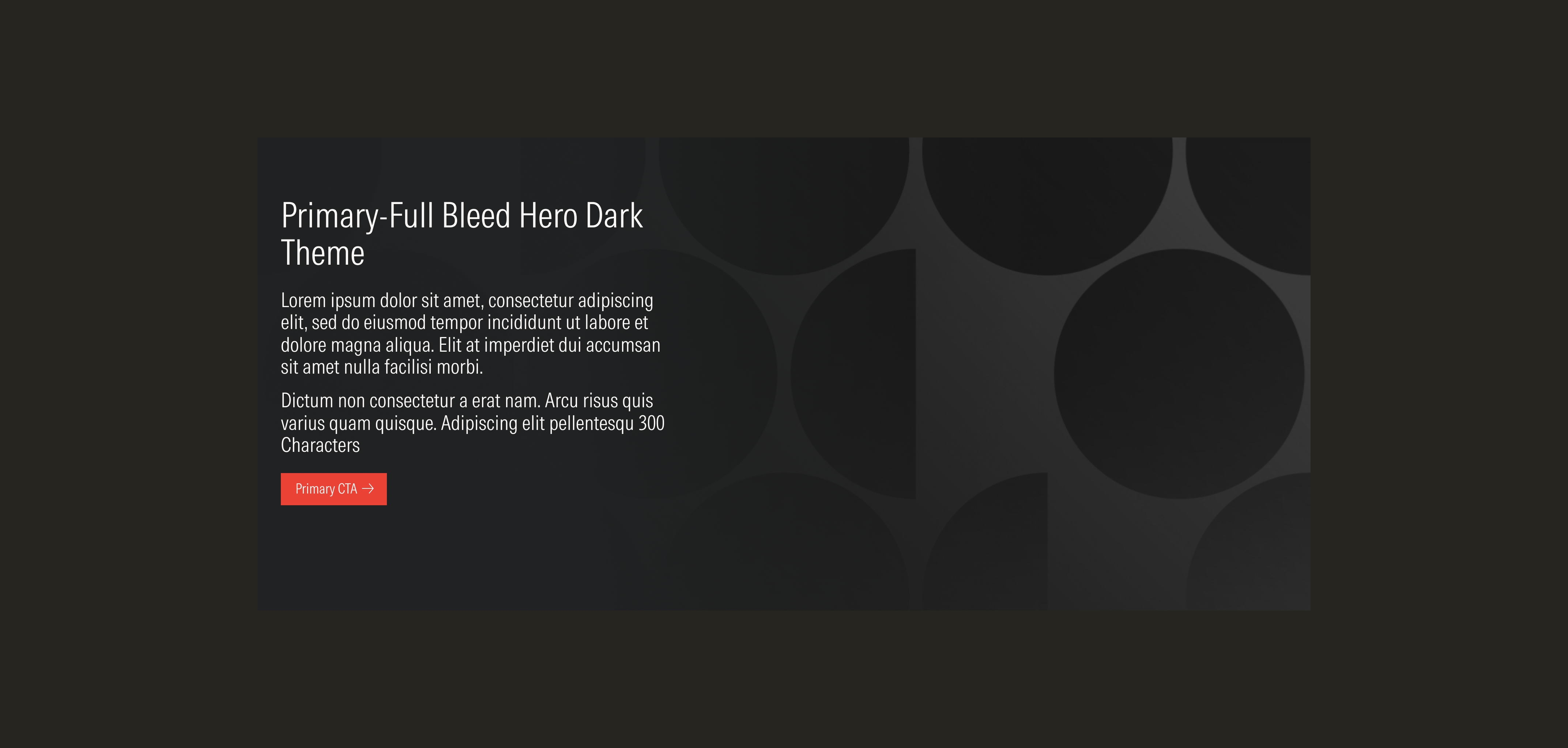
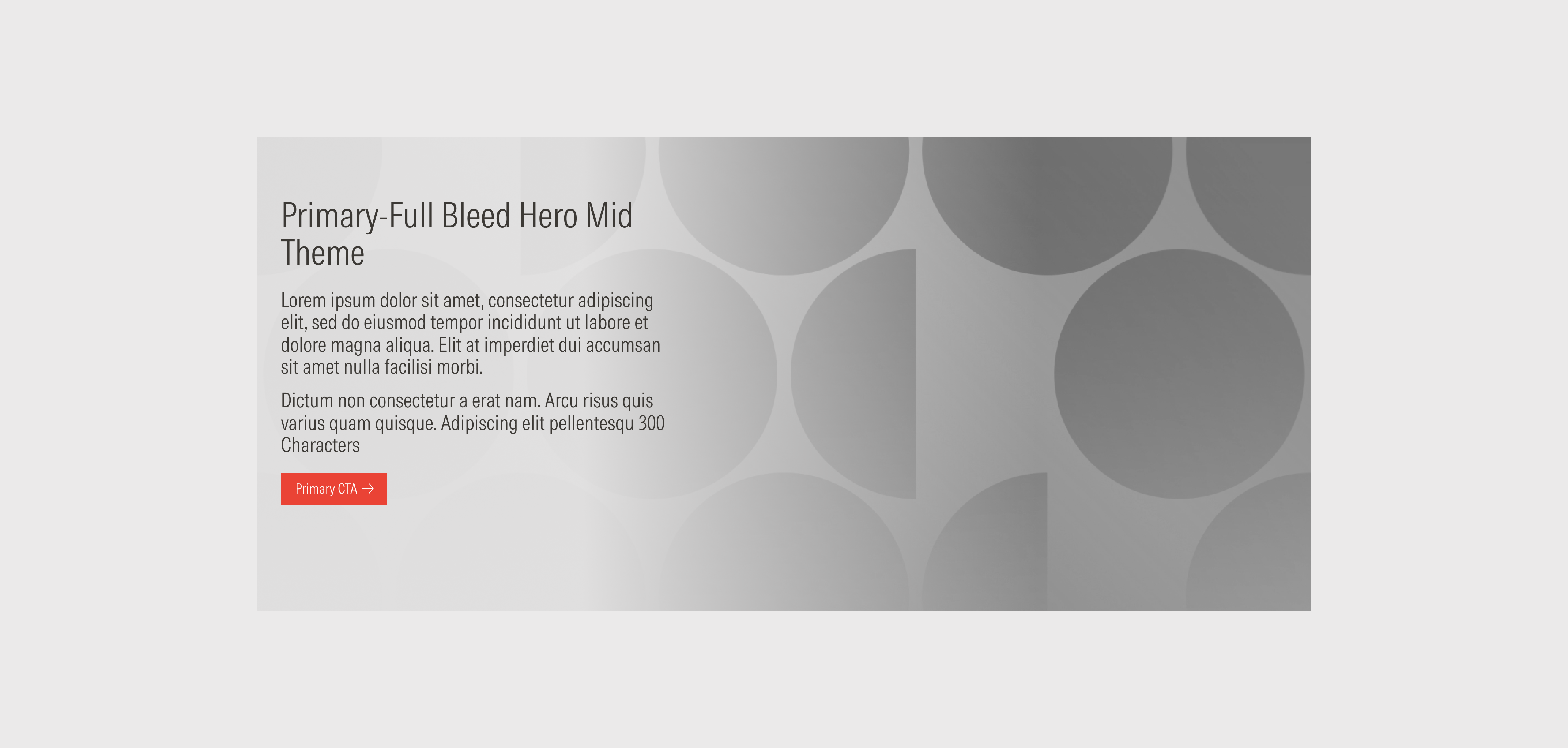
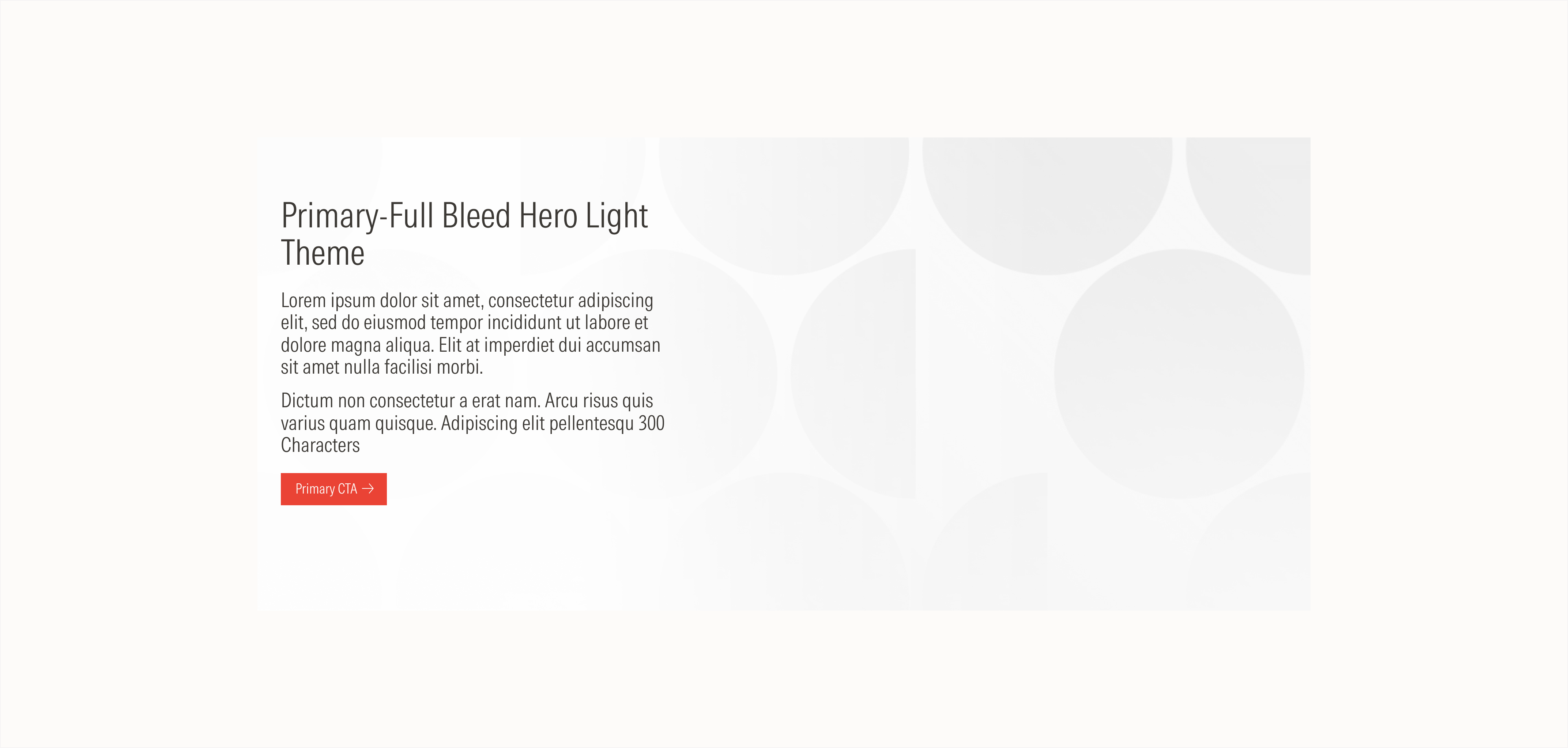
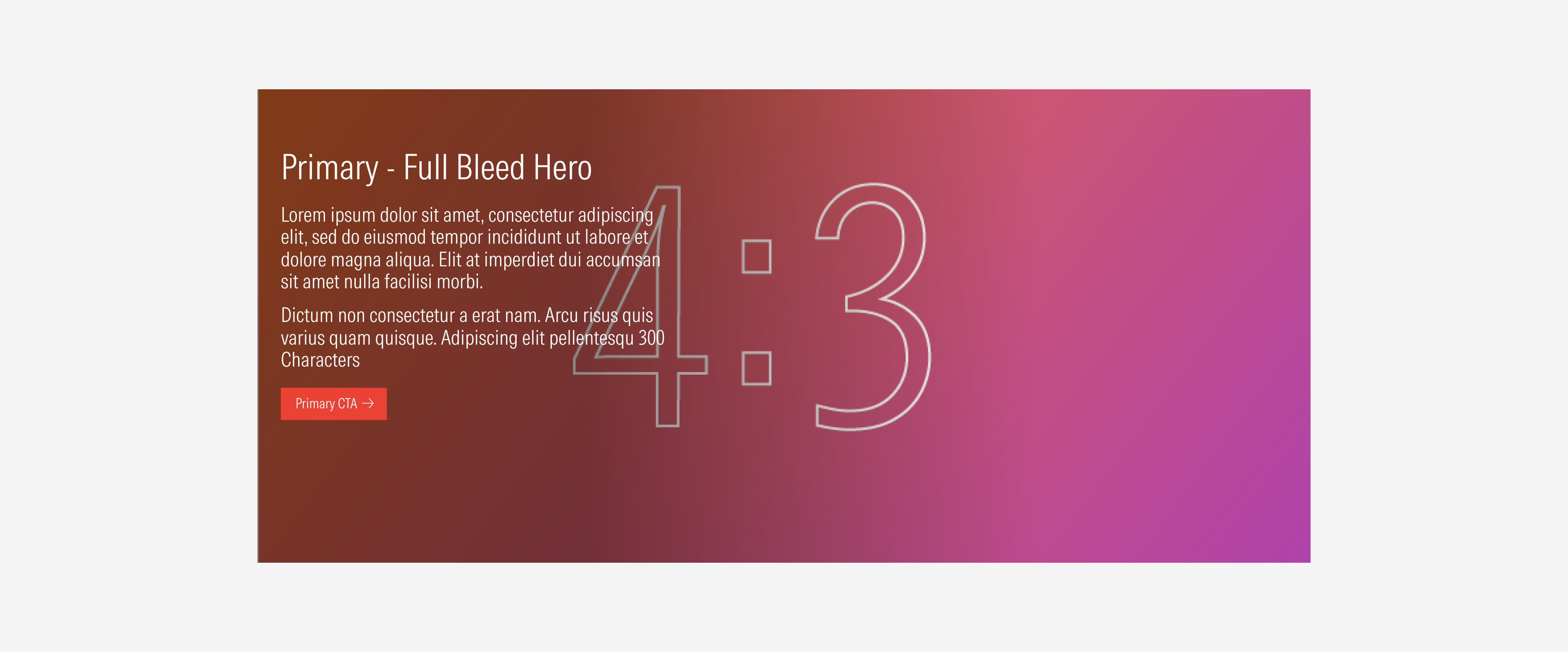
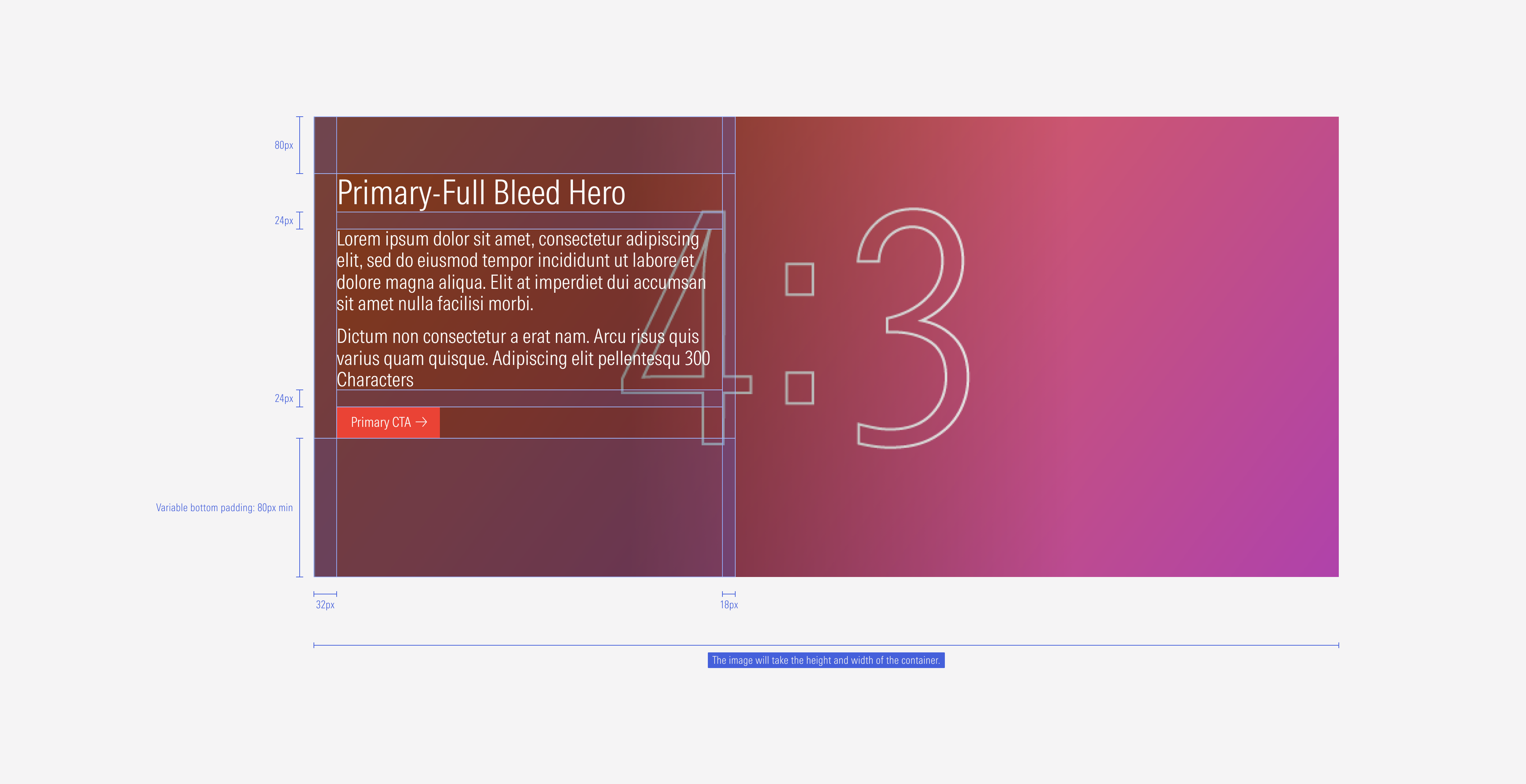
Primary - full bleed | Use for family brand pages when the image is textural, has most of its details at the right, or works as a visual hook. | Full-bleed | Full-bleed image | No icon | No CTAs; a primary, a primary and a secondary; a primary, a secondary and a tertiary |







Hierarchy
A proper hierarchy must be ensured for the elements that compose the primary hero. The title, with first the highest level of importance, needs to give a clear and short idea of the topic of the page. Keep in mind that the optional CTAs will go below the body text.
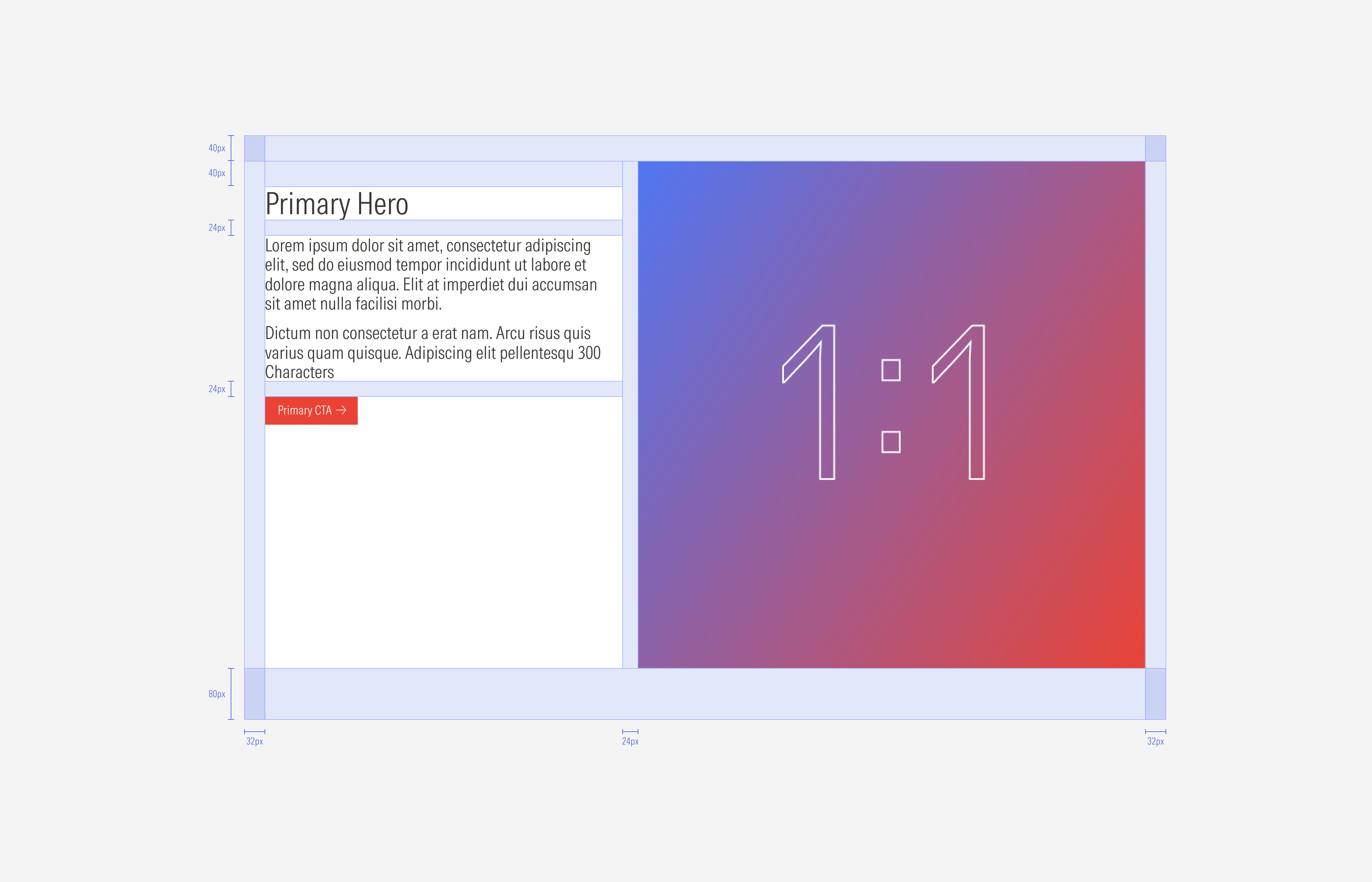
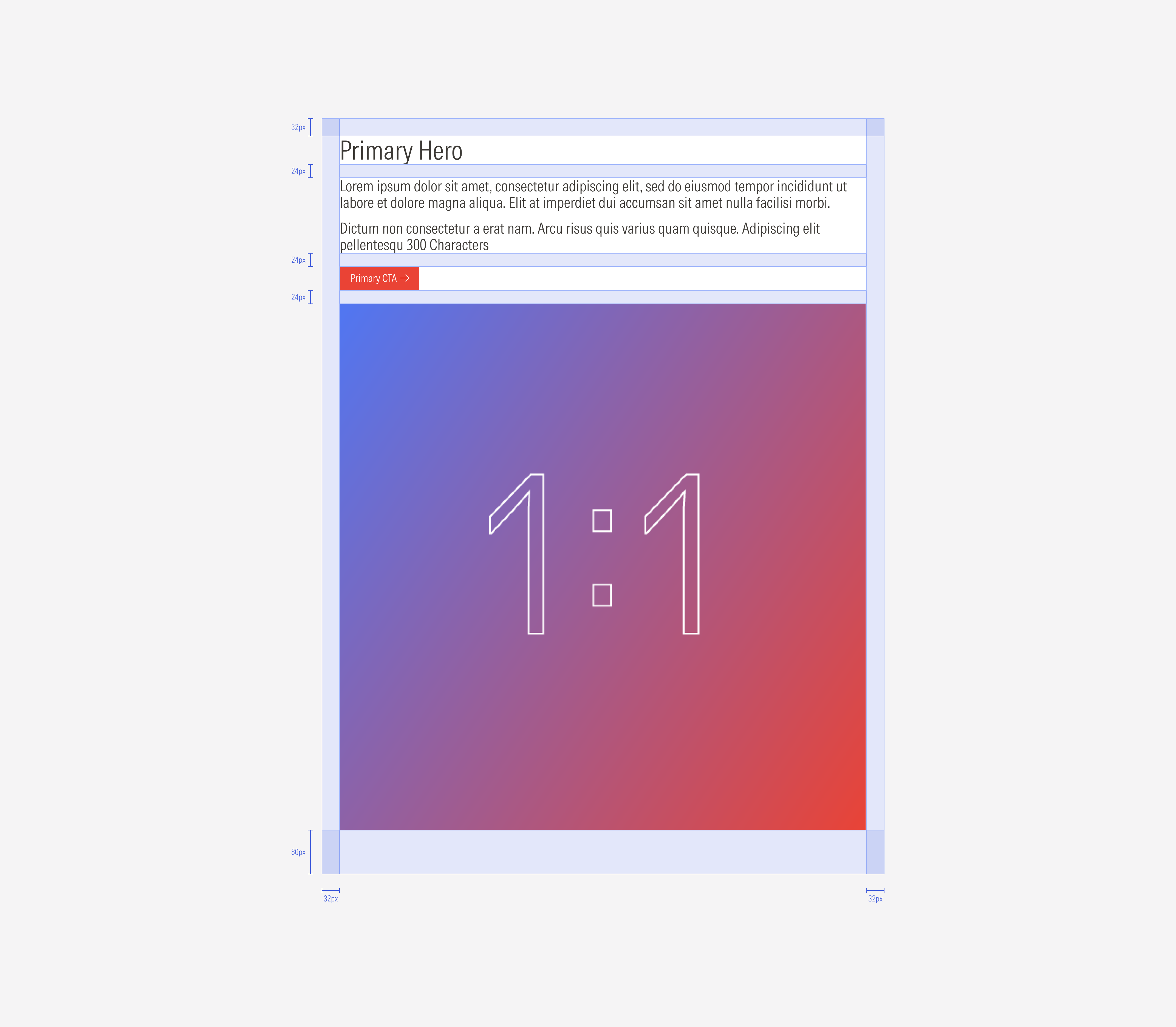
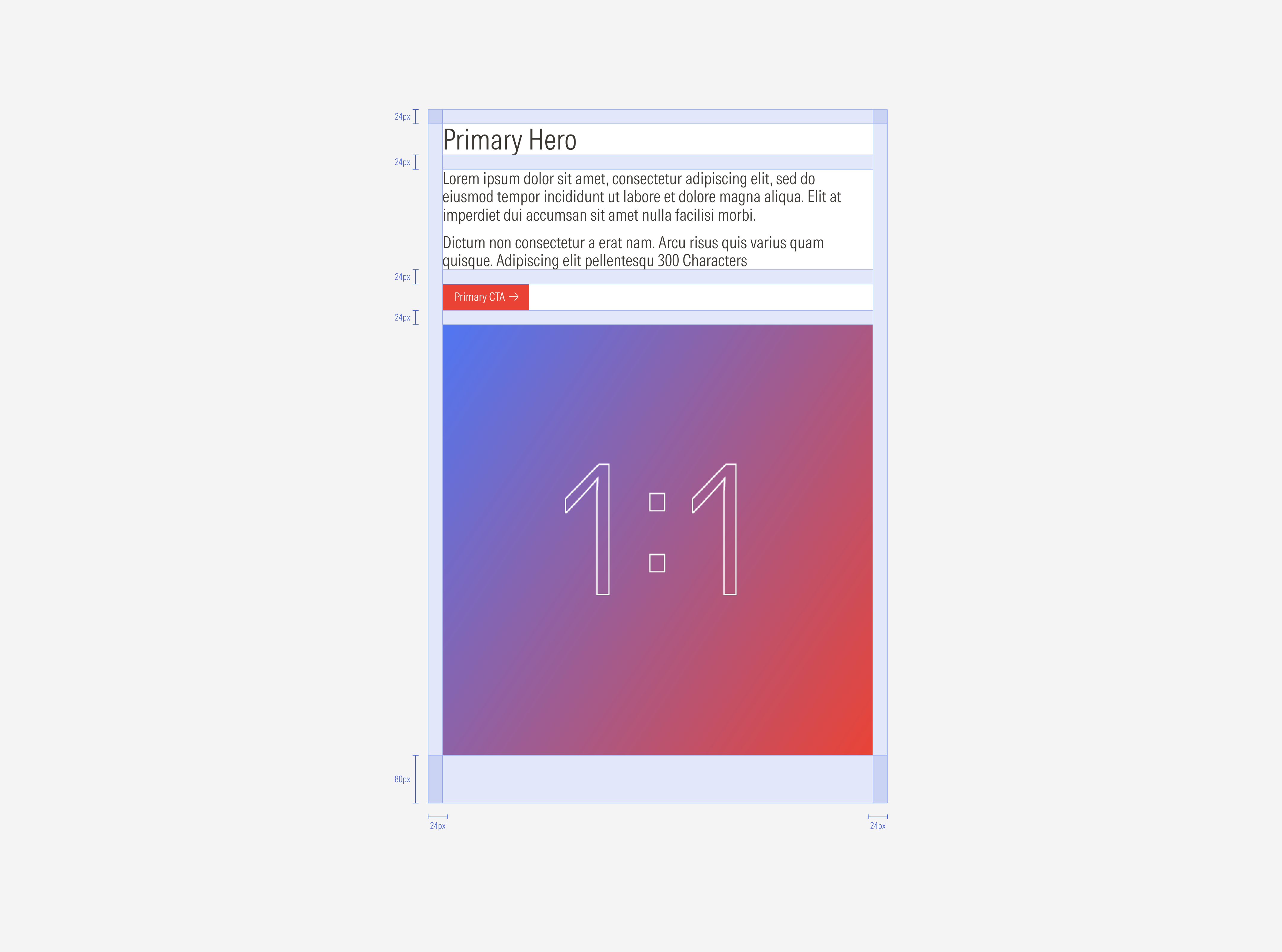
Alignment
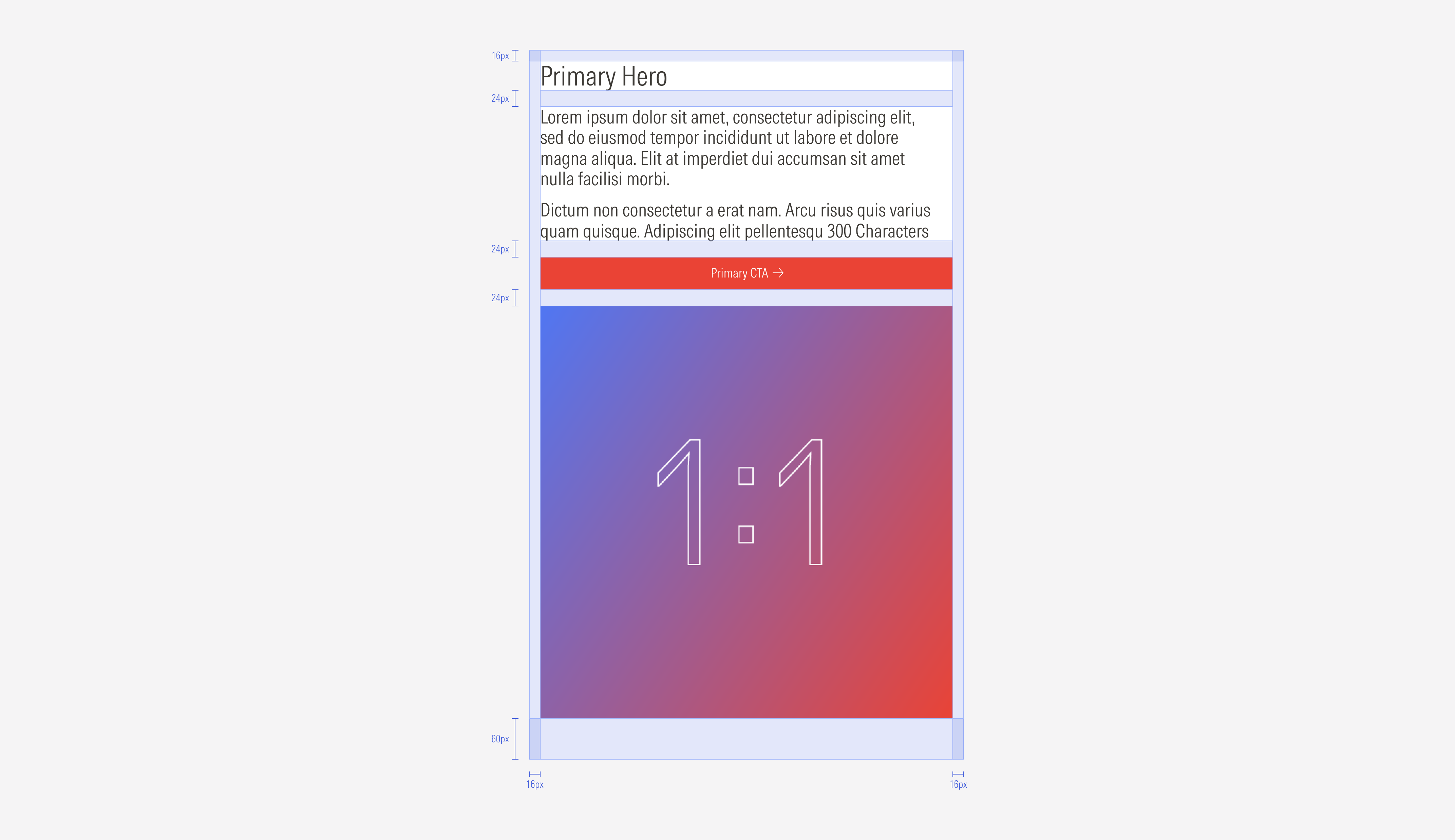
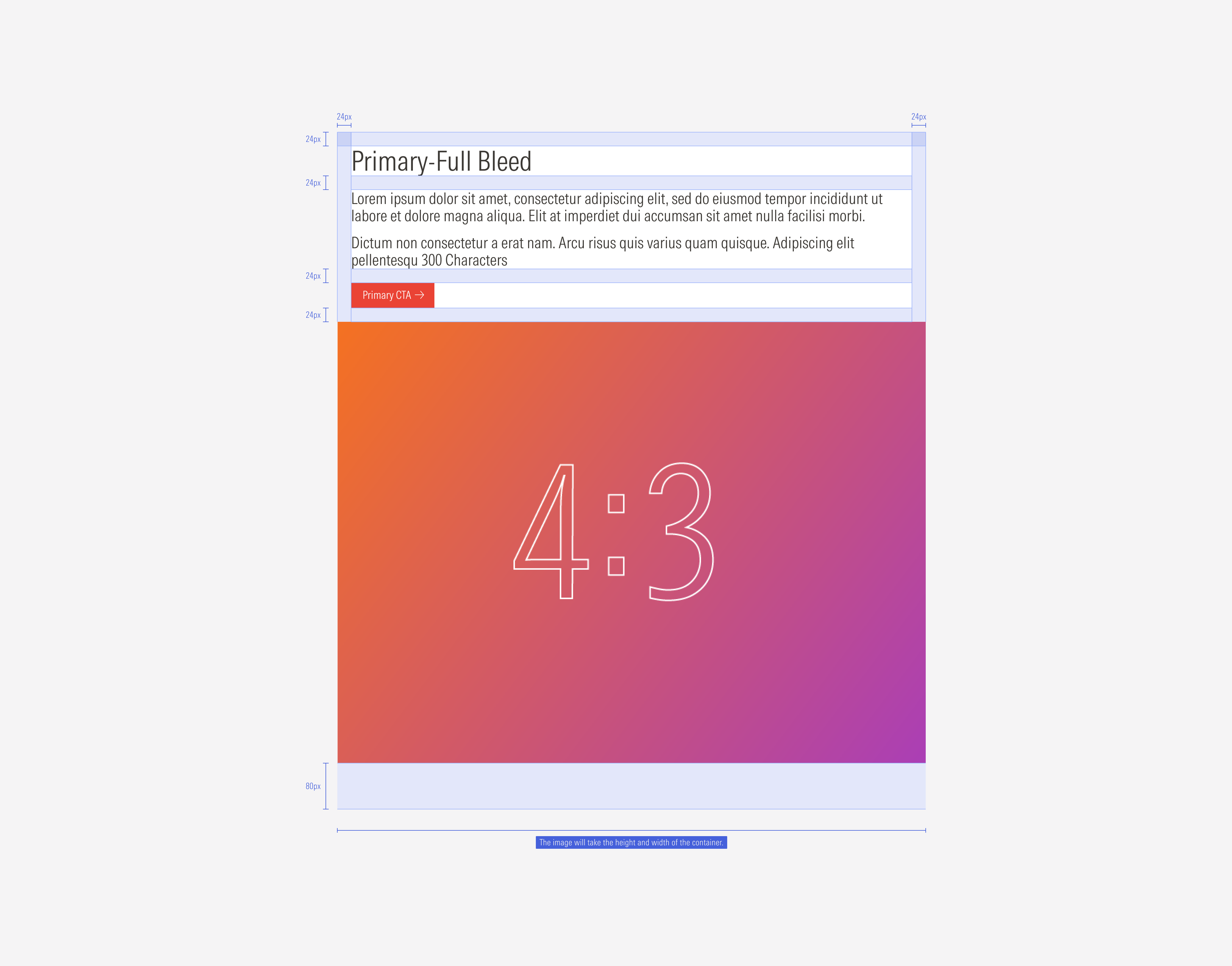
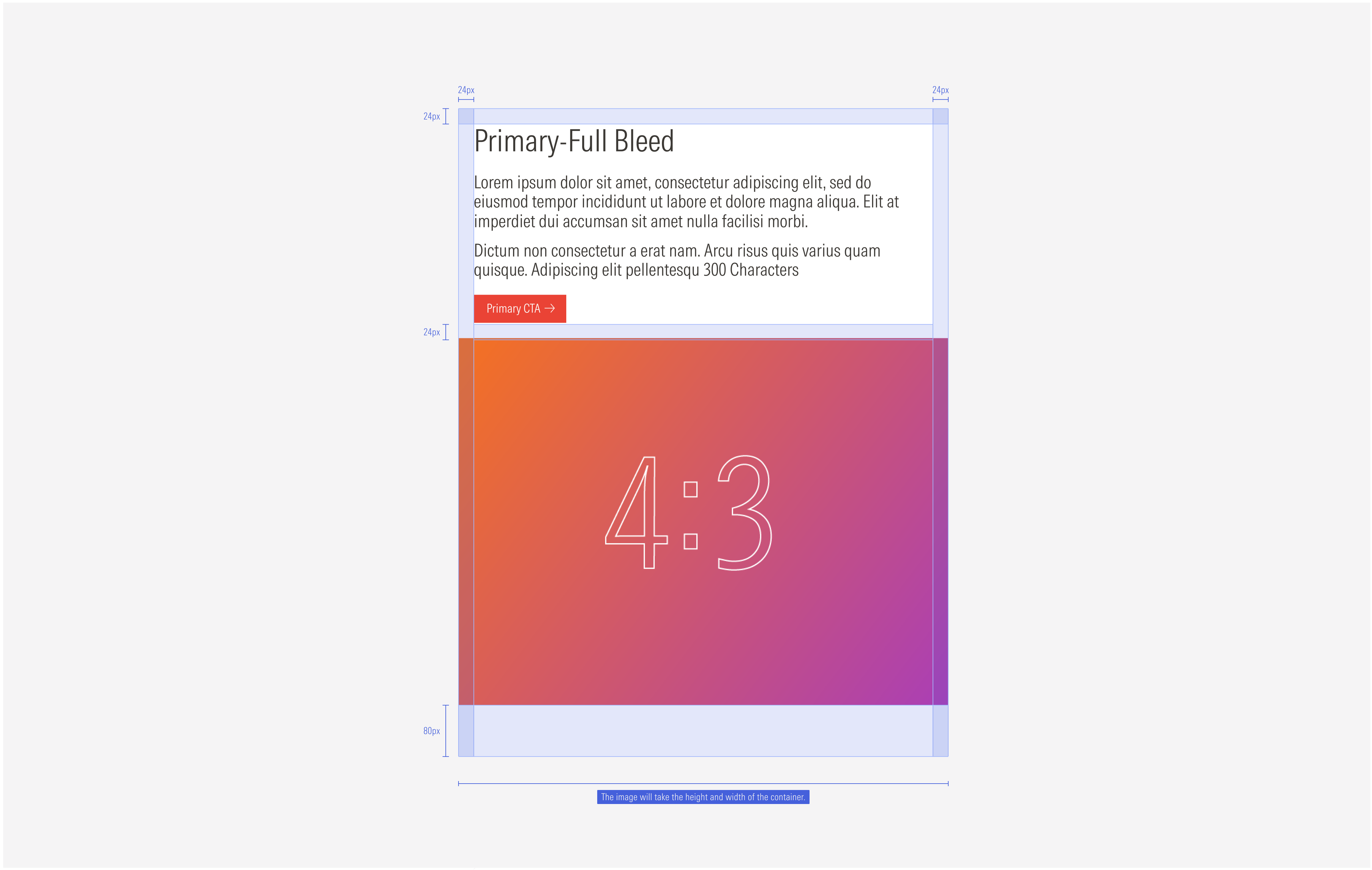
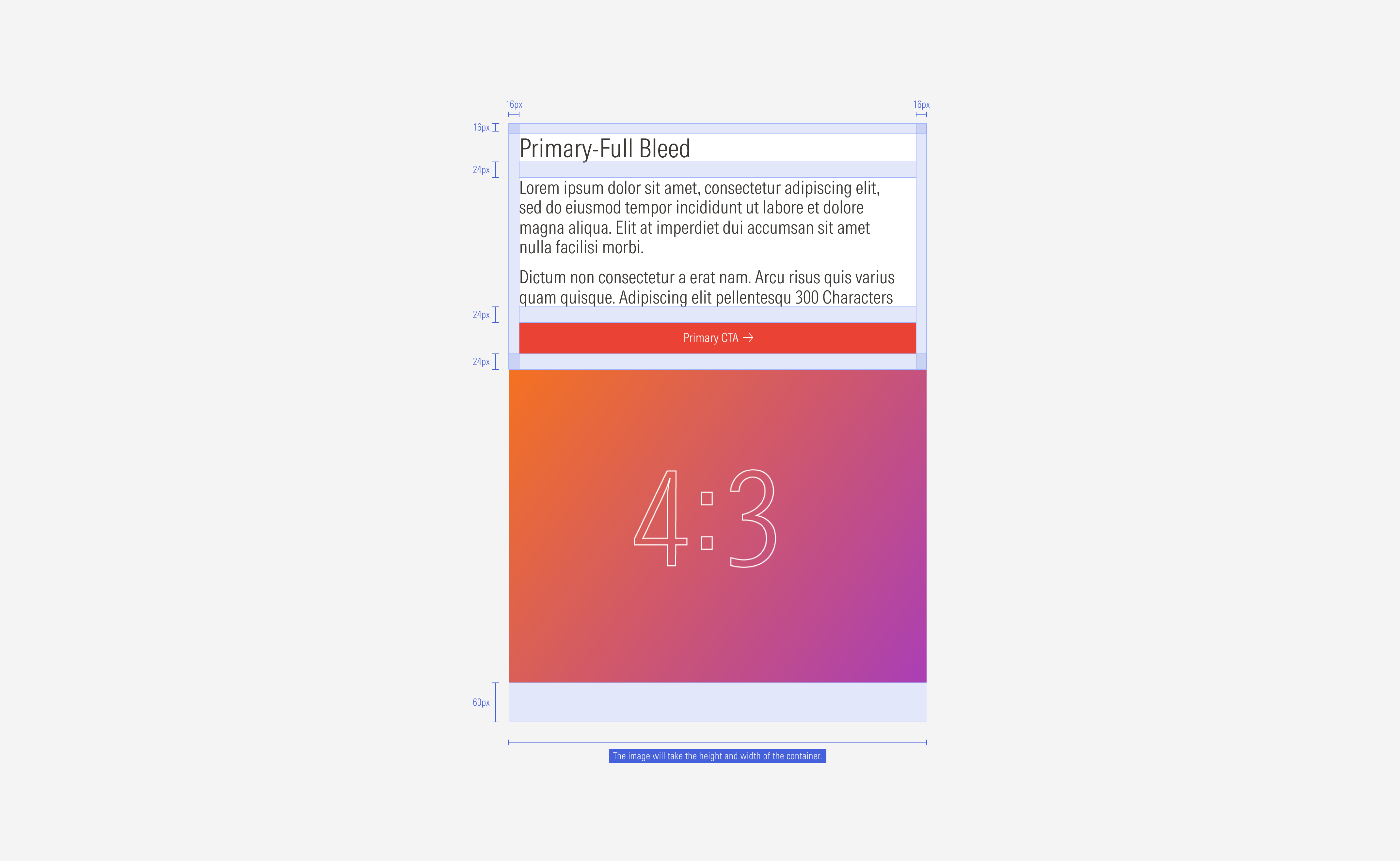
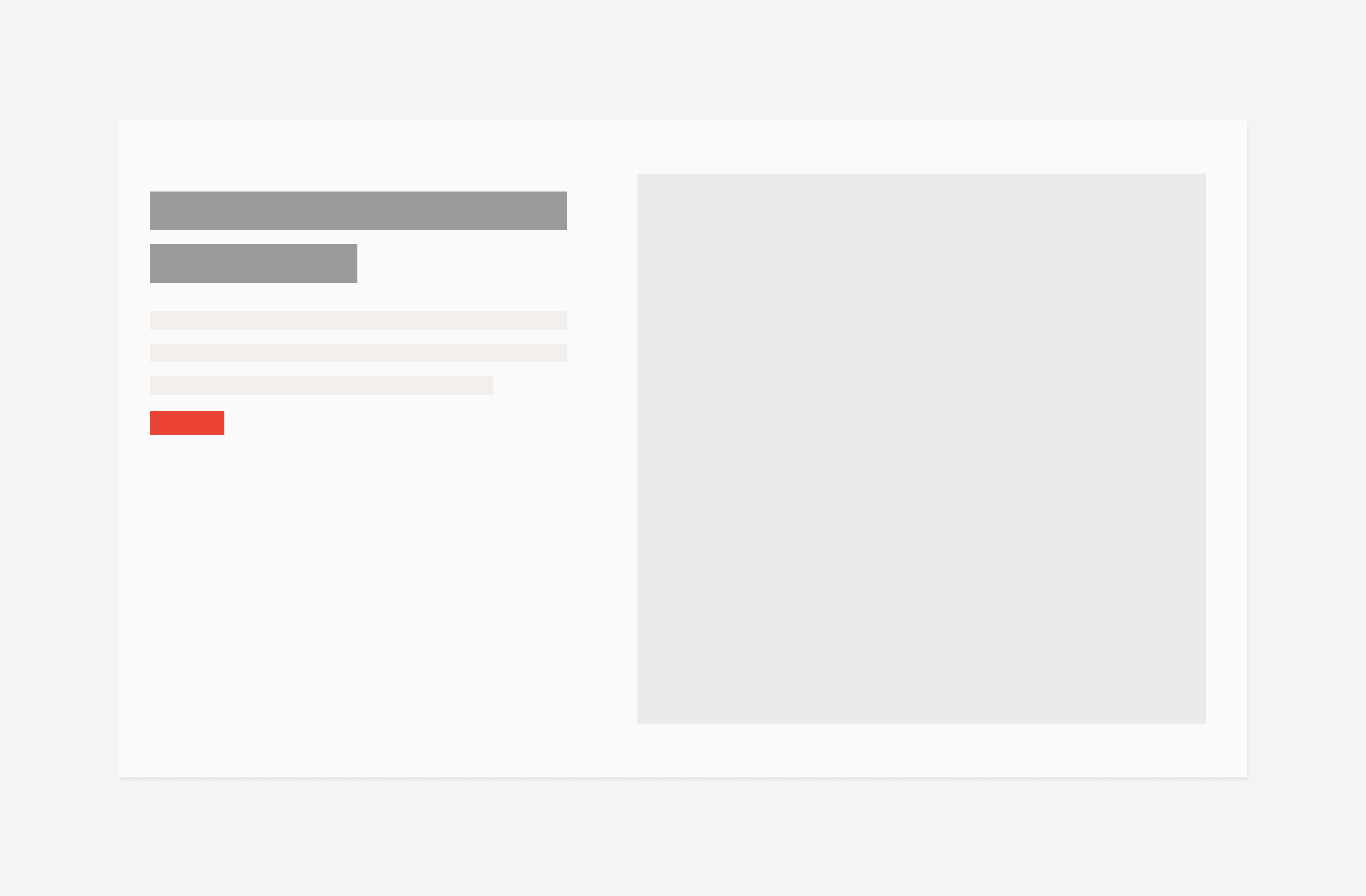
The alignment of components to the hero container or content at the same level of the page should follow a left-justified pattern. For this variant, the body will align to the bottom of the container. For the SM viewports, the CTAs will take the width of the page, and the image will adjust at the bottom of the hero, taking the width of the page as well.




Do adjust the image at the bottom of the hero, taking the width of the view port when reaching compact sizes.

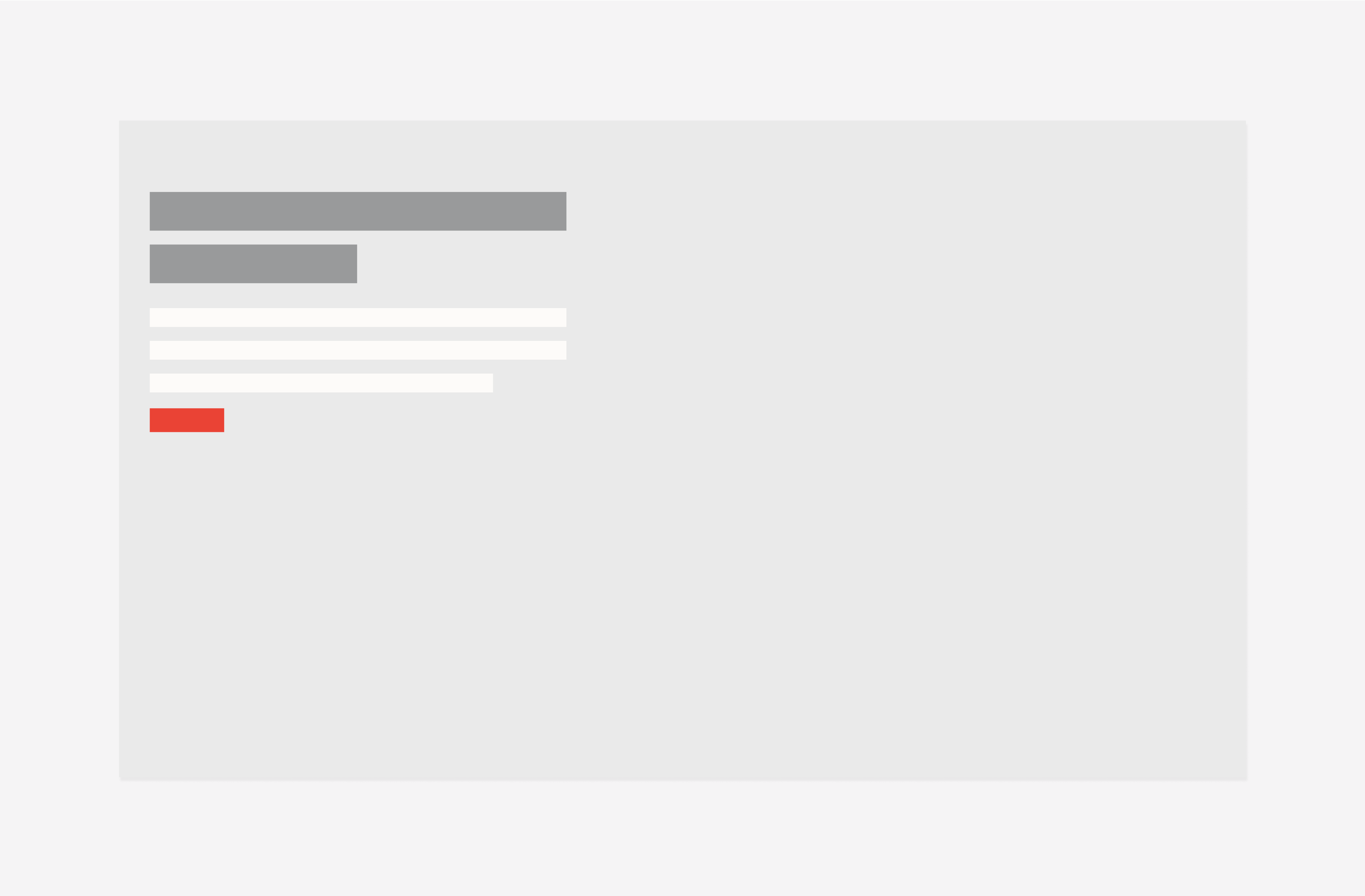
Don’t adjust the image at the top of the hero when reaching compact sizes.
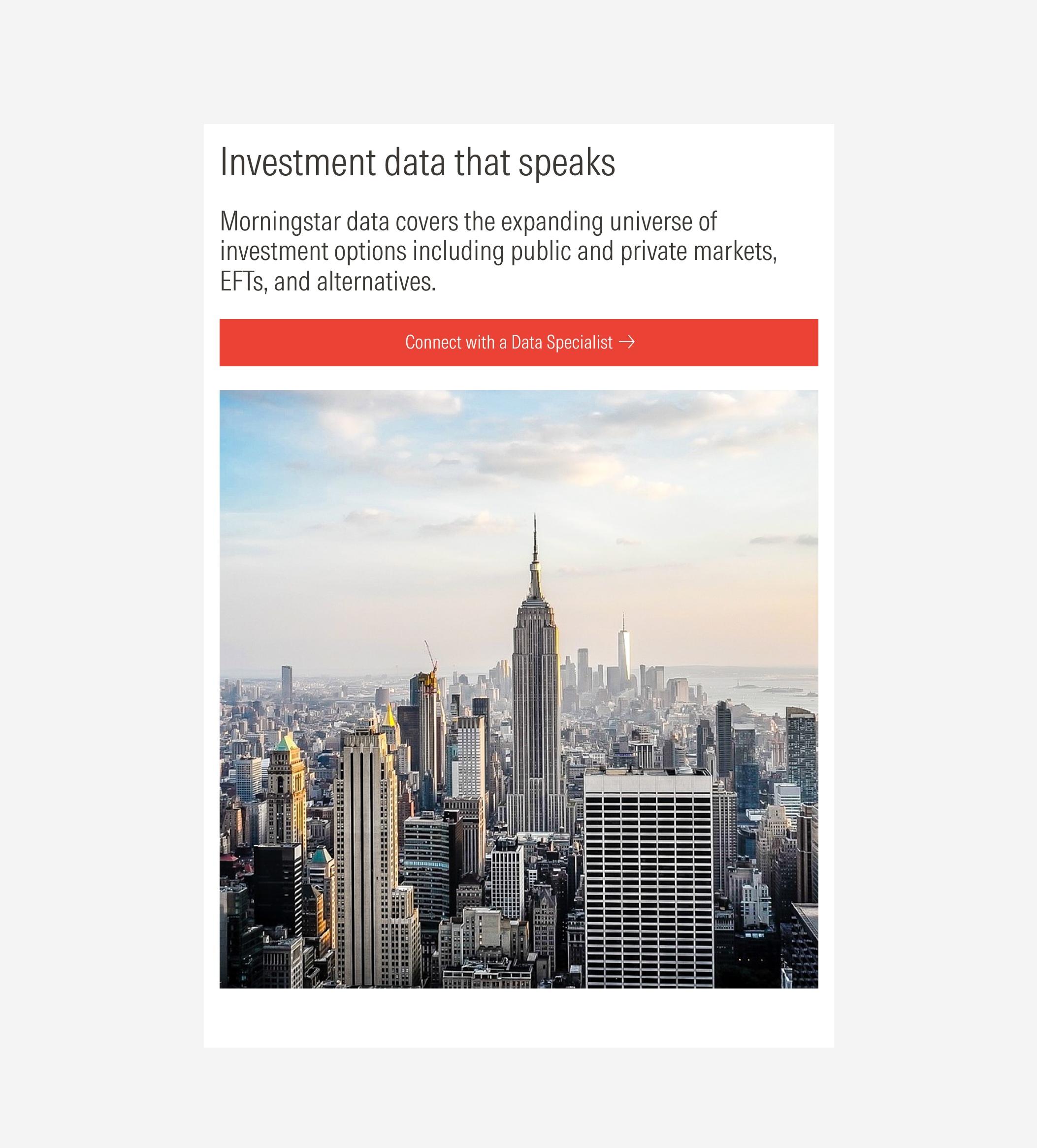
Primary

Primary-Full Bleed



Full-Bleed Image